Shopify
Shopify is a construction kit with steadily growing popularity for setting up your webshop quickly and easily. Integrating our code-snippet into Shopify is just as easy as creating the store.
Integrate CCM19 into Shopify
1. take the code-snippet from the dashboard
Call up the dashboard of your domain in CCM19. There you will find code-snippets to Integrate CCM19 into your pages. Copy the code to your clipboard to paste it into Shopify in the next step.
2. Shopify-Backend
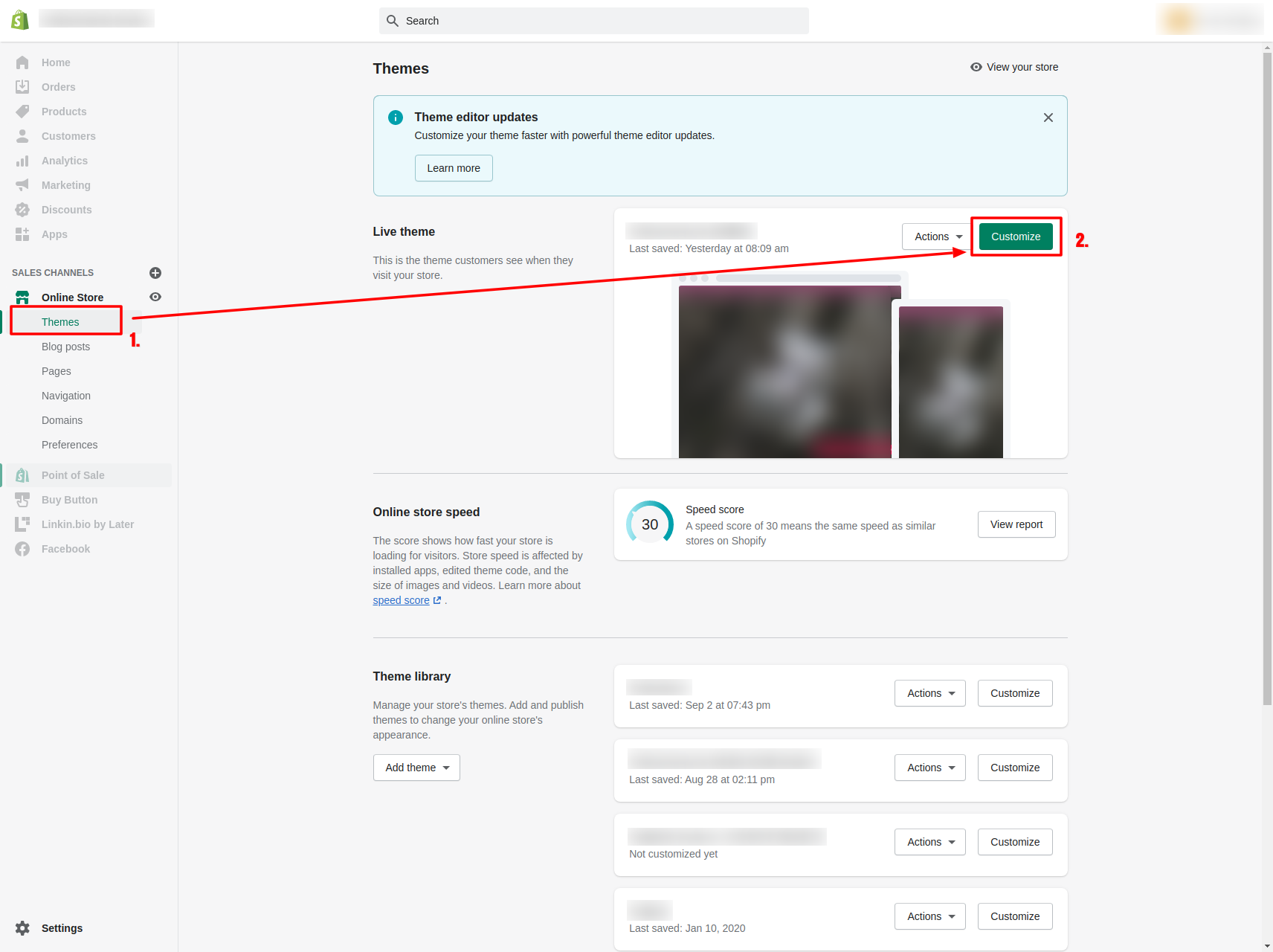
Log in to the backend of your store. Navigate to the theme-settings ① and edit your current theme ②.
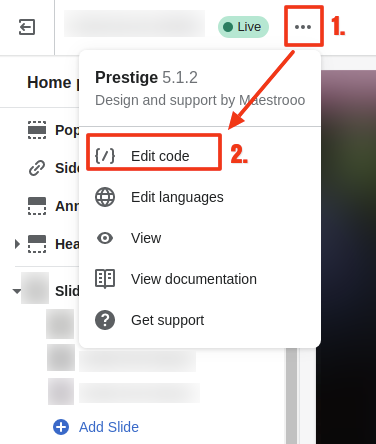
Then open the settings using the three dots in the top left-hand area ① and click on "Edit code" ②.
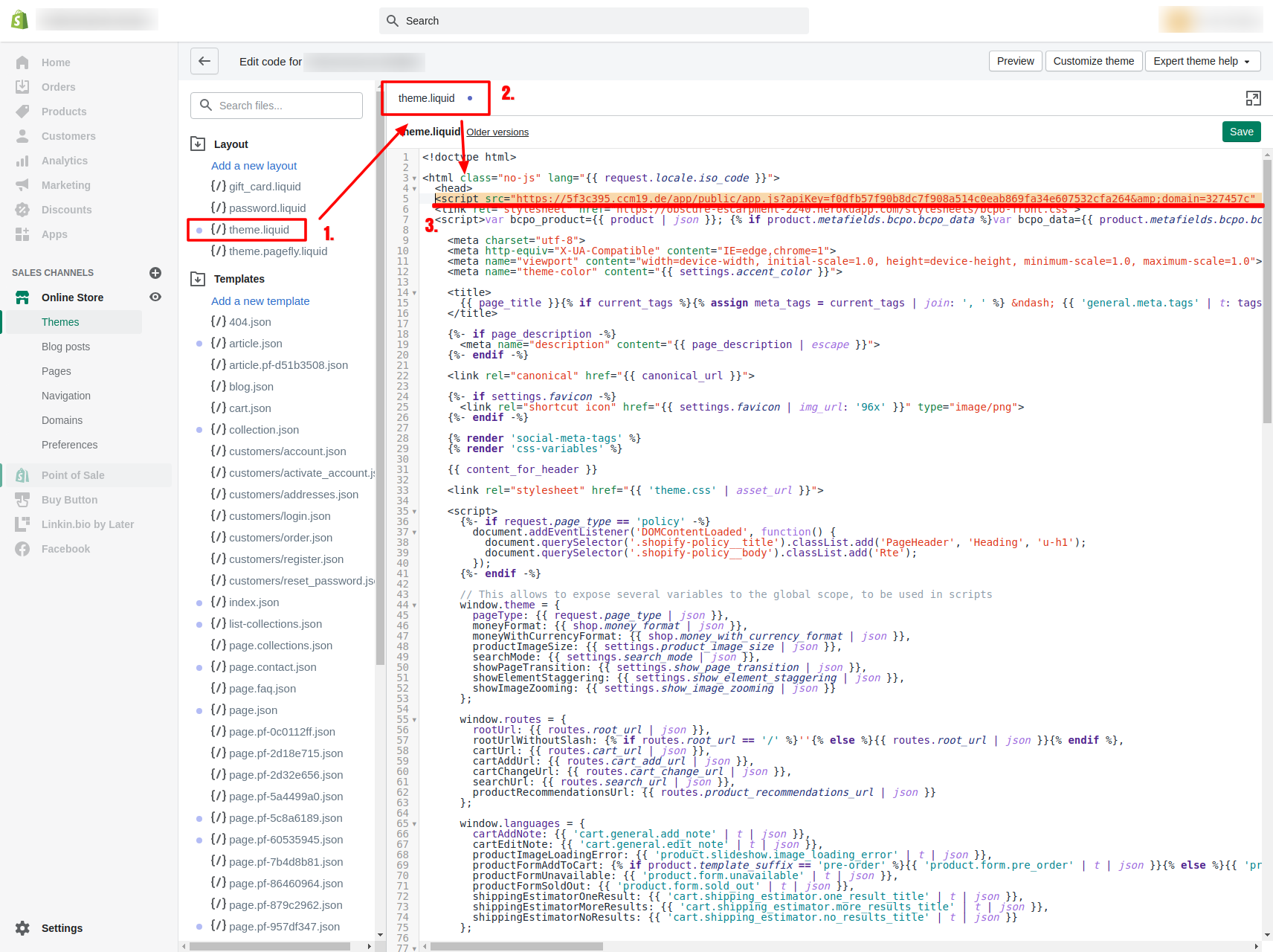
Here you can see the files that make up your store. Under Layout you will find the filetheme.liquid, which you must now edit ① & ②. Paste the code-snippet from CCM19 that you copied in the first step after the element, as shown here in the image ③.
3. testing
Test in the frontend of your page whether the widget now appears. Remember to activate the Activate widget before first use. (Menu item: Frontend-Behavior)
Customer Privacy API
Shopify offers the option of signaling consent to data collection on the part of the visitor. For this purpose, Shopify provides the Customer Privacy API, which can be used to communicate the website visitor's consent or lack thereof.
In the following example, we assume that an integration "Shopify Pixel" exists in your CCM19-configuration, which will control the consent.
The basic use of the API is implemented in the following code-block. Insert the following script in a technically necessary integration (e.g. the integration of Shopify itself, which should be present and is always executed) in the "Source code of the integration" field. You can find the integrations under "Integrations & Cookies". If you use our database-entry for "Shopify", the code has already been integrated automatically.
<script>
(function () {
// Embedding name: Change this value to the name of your "Shopify Pixel" embedding.
var embeddingName = 'Shopify Pixel';
// Supported signals: If true, the signal is included in the consent notification.
// Set to false if the signal should be omitted.
var trackingConsent = {
analytics: true,
marketing: true,
preferences: false,
sale_of_data: false,
};
var intervals = {};
var shopifyFeaturesLoaded = false;
function updateShopifyCustomerPrivacy() {
if (typeof window.Shopify == 'object'
&& typeof window.Shopify.loadFeatures == 'function'
&& !shopifyFeaturesLoaded
) {
window.Shopify.loadFeatures([{
name: 'consent-tracking-api',
version: '0.1',
}],
function(error) {
if (error) {
throw error;
}
});
shopifyFeaturesLoaded = true;
}
if (typeof window.Shopify == 'object'
&& typeof window.Shopify.customerPrivacy == 'object'
&& typeof window.Shopify.customerPrivacy.setTrackingConsent == 'function'
) {
var accepted = CCM.acceptedEmbeddings.reduce(function (c,i) {
return c || i.name == embeddingName;
}, false);
var signals = Object.keys(trackingConsent).reduce(function (c,i) {
c[i] = accepted && trackingConsent[i];
return c;
}, {});
window.Shopify.customerPrivacy.setTrackingConsent(signals, function () {
console.log('setTrackingConsent', signals);
});
window.clearInterval(intervals.shopifyCustomerPrivacy);
intervals.shopifyCustomerPrivacy = null;
}
}
function updateThirdPartyConsentState() {
if (!intervals.shopifyCustomerPrivacy) {
intervals.shopifyCustomerPrivacy = window.setInterval(updateShopifyCustomerPrivacy, 200);
}
}
window.addEventListener('ccm19WidgetClosed', updateThirdPartyConsentState);
updateThirdPartyConsentState();
})();
</script>
It is important that the value of the variable embeddingName in line 4 always matches the name of the corresponding Shopify-embedding in CCM19. If the name of your embedding differs, you must replace the character string Shopify Pixel with the actual name.
In addition, the Customer Privacy API currently offers four signals that can be sent when consent is given - analytics, marketing, preferences and sale_of_data. The signals are documented here.
By default, the above code sends the signals analytics and marketing. Refer to the linked Shopify-documentation to decide which signals should be sent when consent is given. In the code above, you can switch the signals on- and off in lines 8-11 - with true the signal is sent, with false not.
var trackingConsent = {
analytics: true, // signal is sent
marketing: true, // signal is sent
preferences: false, // signal is omitted
sale_of_data: false, // signal is omitted
};