Integrate Google reCAPTCHA in a data protection-compliant and functional way - step by step
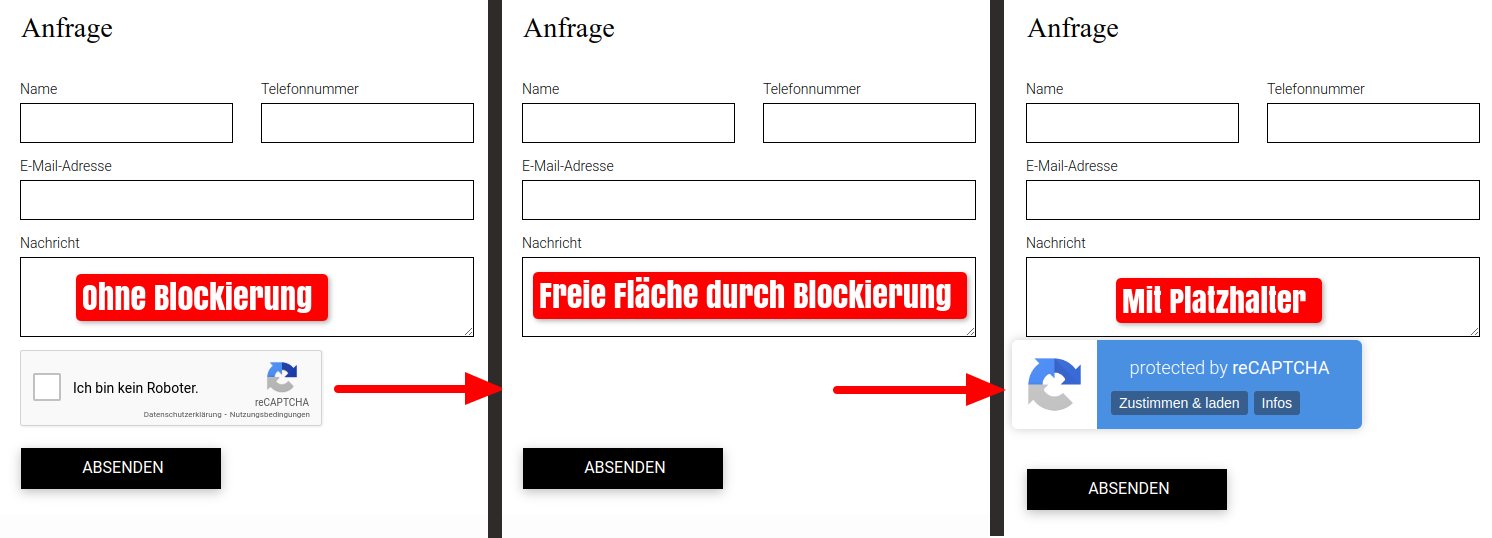
As Google's popular and effective spam protection establishes connections to external servers, the application must not be loaded without the consent of website visitors. However, this means that reCAPTCHA cannot be displayed to website visitors who have not given their consent for external content to be loaded. This results in the problem that these visitors cannot send forms that are protected by reCAPTCHA.
With CCM19, you can use the scripts-placeholder-plugin to easily display a button in your forms that allows visitors to subsequently give their consent to reCAPTCHA in the form.
Here is an example of the display:
1. Add reCAPTCHA-integration
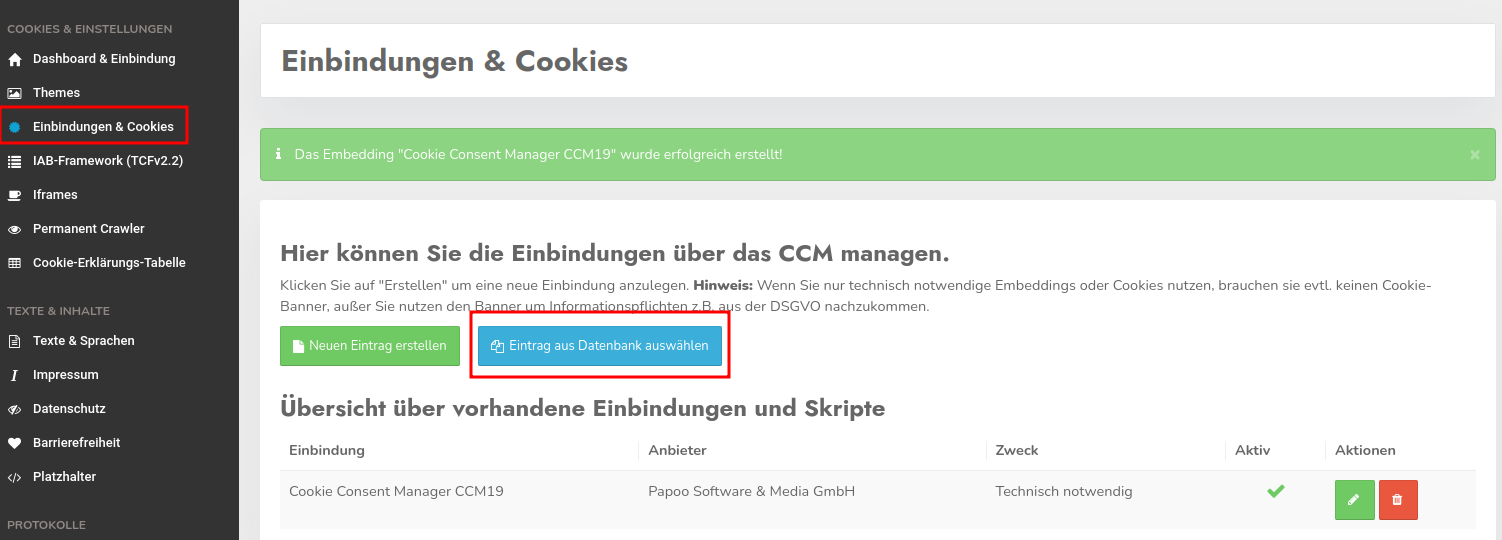
First of all, an entry for reCAPTCHA under "Integrations & Cookies" is required as a working basis. It is quite possible that this entry has already been generated automatically during onboarding. Then you can skip to point 2 and continue setting up the placeholder.\ If this is not the case, the entry must be added manually. Simply click on the blue button "Select entry from database".
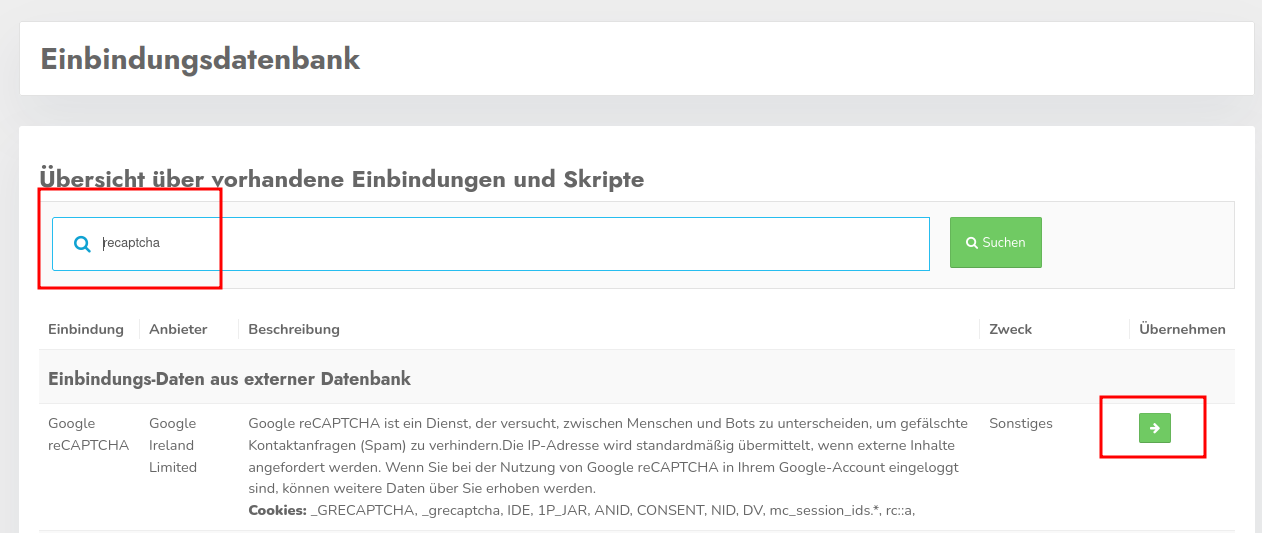
Then search for the template for reCAPTCHA in the embedding database. You can select the entry found by clicking on the green arrow.
Save the integration by clicking on "Save and close".
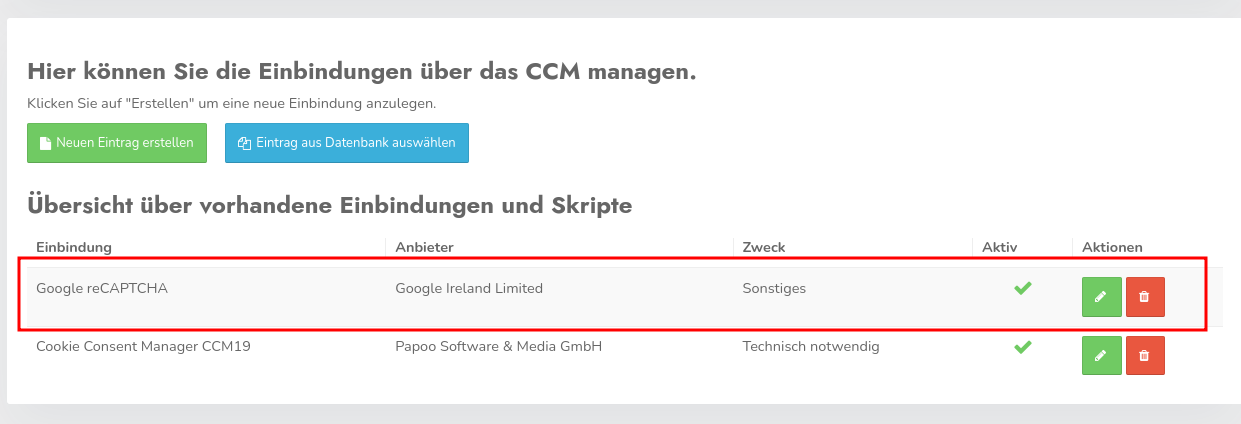
This adds Google reCAPTCHA as an integration to the list:
2. scripts-Add placeholder from template
The integration will now ensure that reCAPTCHA is always blocked if the cookies are not accepted via the cookie-banner. So that the forms can still be used, a button must now be generated via the function "Scripts-placeholder", which can be used to subsequently activate reCAPTCHA, which is displayed under the form instead of the reCAPTCHA.
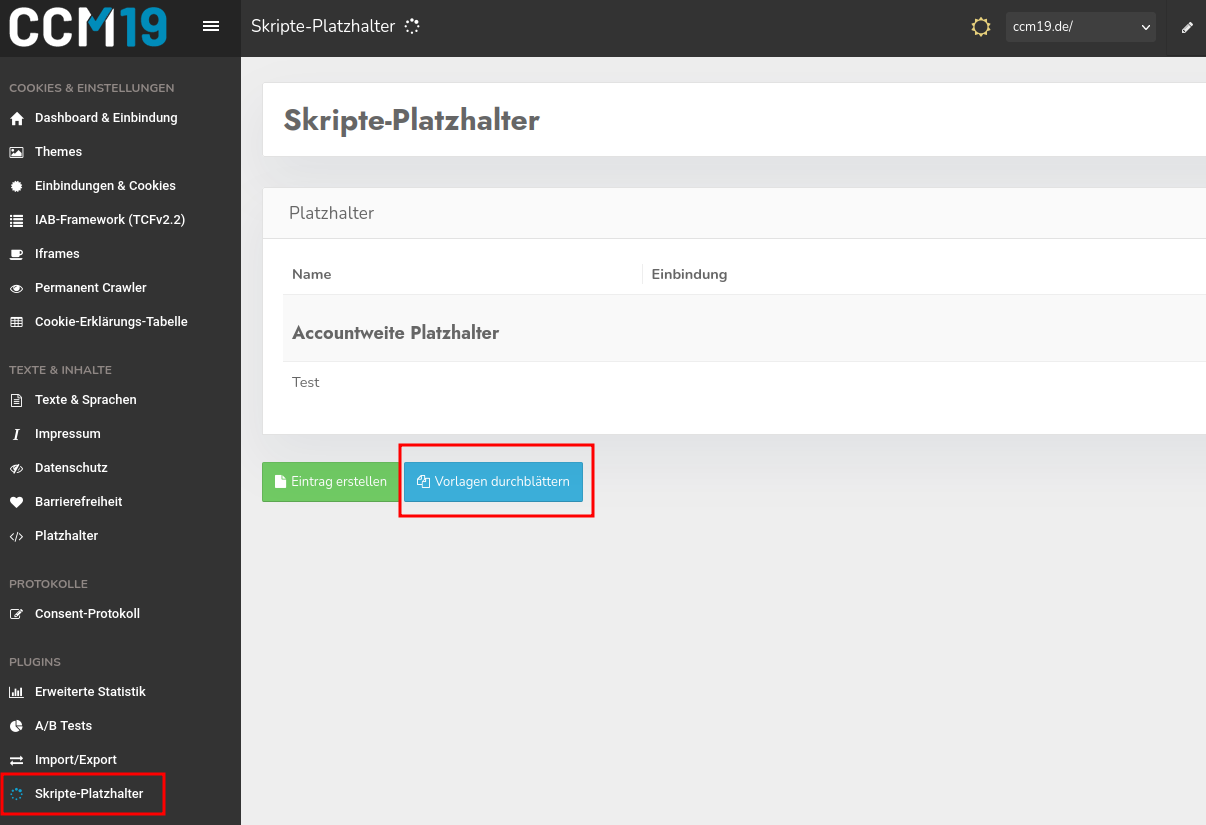
To make your work easier, we have already stored a design for this button as a template. Navigate to the menu item "Scripts-Placeholder" and select "Browse templates".
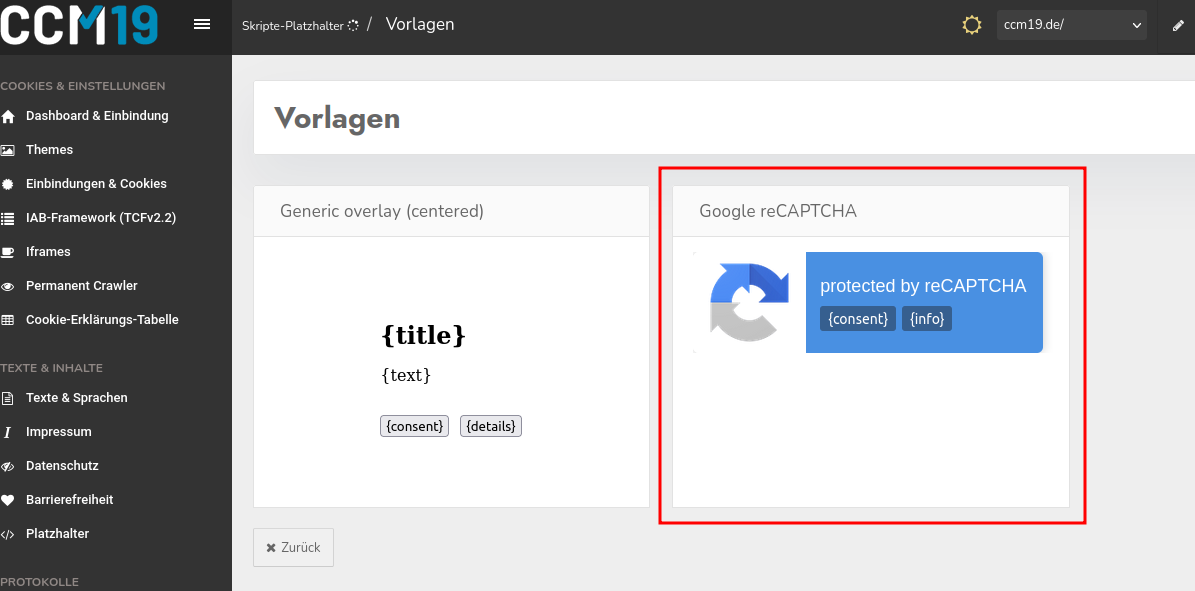
In the template list you will find the suggestion for Google reCAPTCHA. Select this entry by clicking on it.
_You only need to add two things.
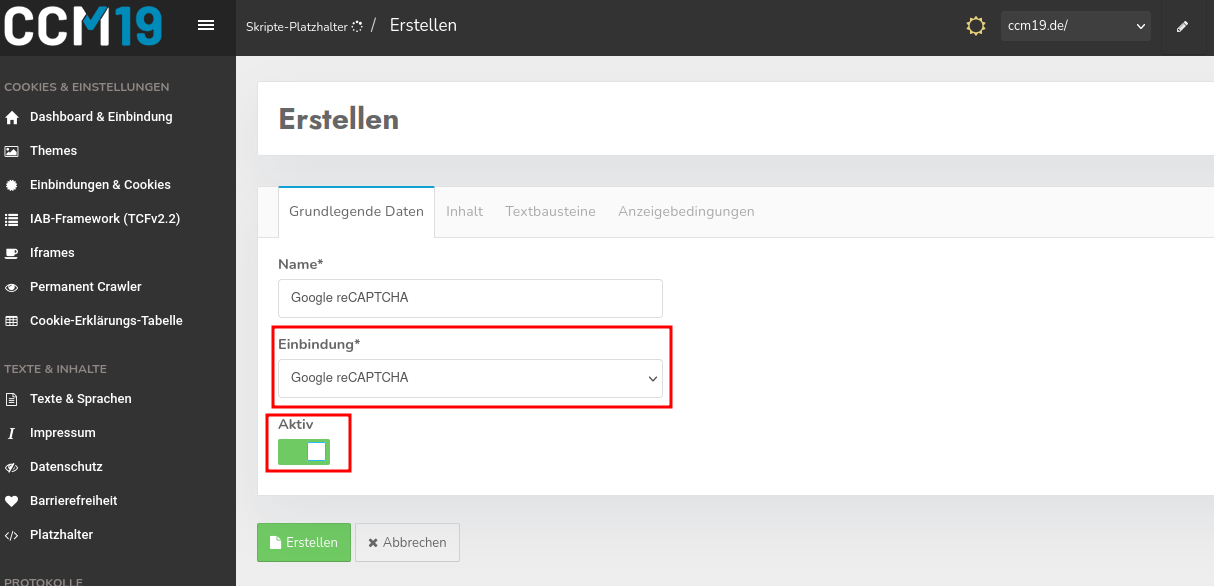
1. Select the entry for Google reCAPTCHA from the "Integration" select box. The name will correspond to the name of the entry under "Integrations & Cookies".
2. Click on the "Active"-button to activate the placeholder.
Now just click on "Create" to finish setting up the placeholder. Ideally, the placeholder should now already be displayed in the form.\ If this is not the case, you may need to make other settings. Please continue with the third step.
3. scripts-Customize placeholder
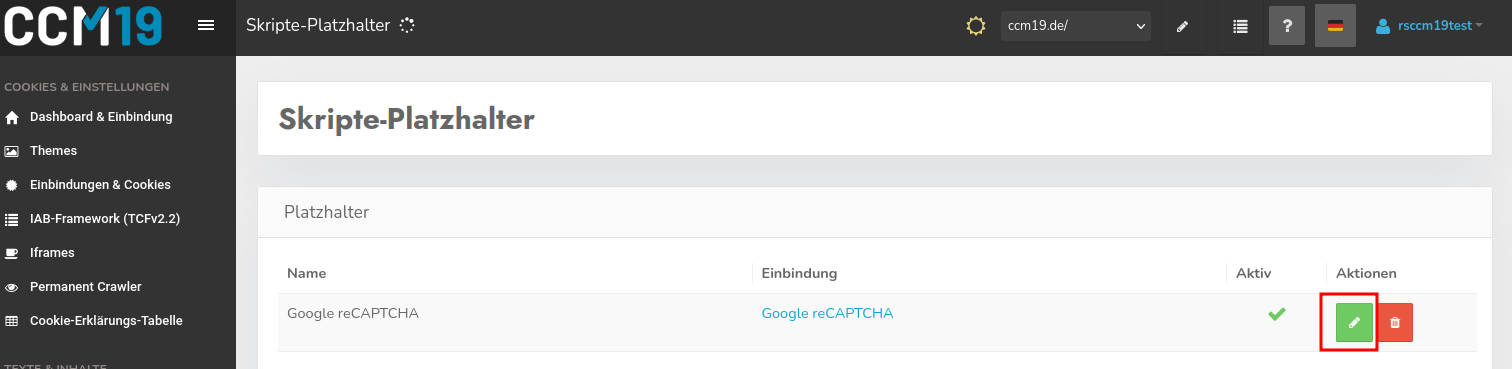
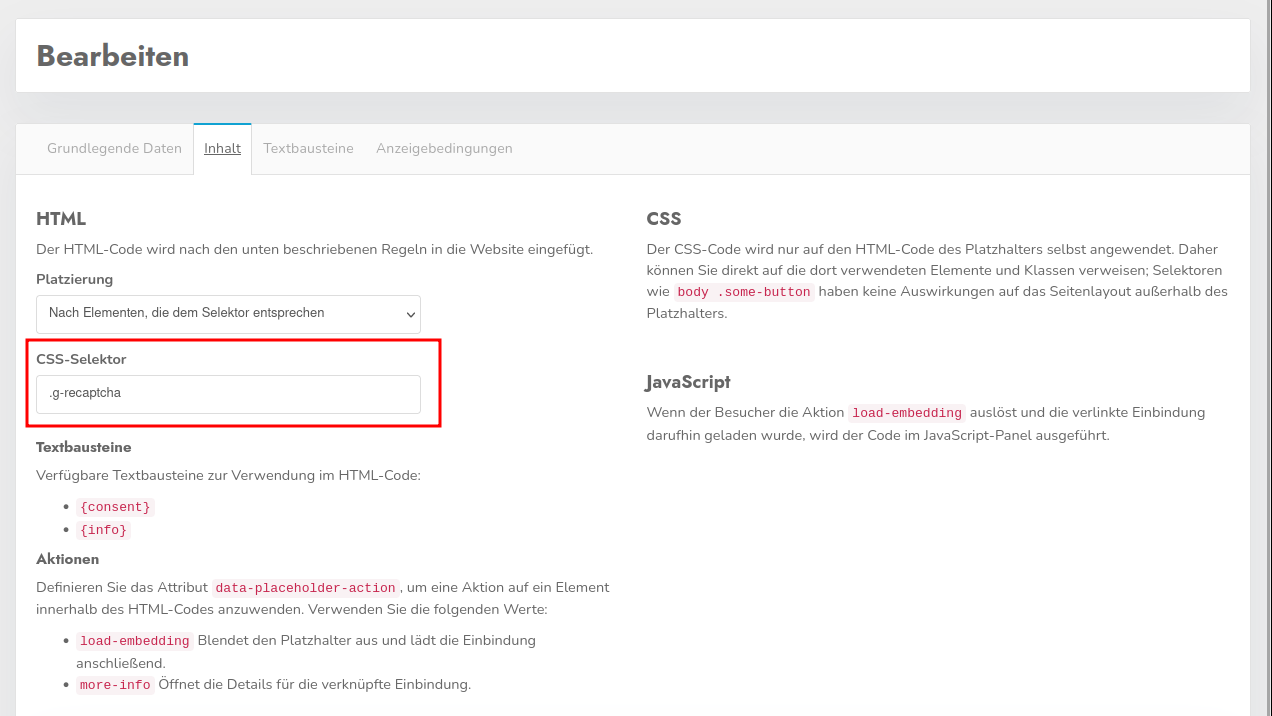
To configure the scripts-placeholder, click on the green pen-icon.
If the placeholder is not yet displayed, another CSS-selector may need to be stored. This can be done in the "Content" tab. If you are familiar with the developer tools of the browser you are using, you can probably find a suitable selector yourself. If you do not know what to enter here, simply contact our support team.
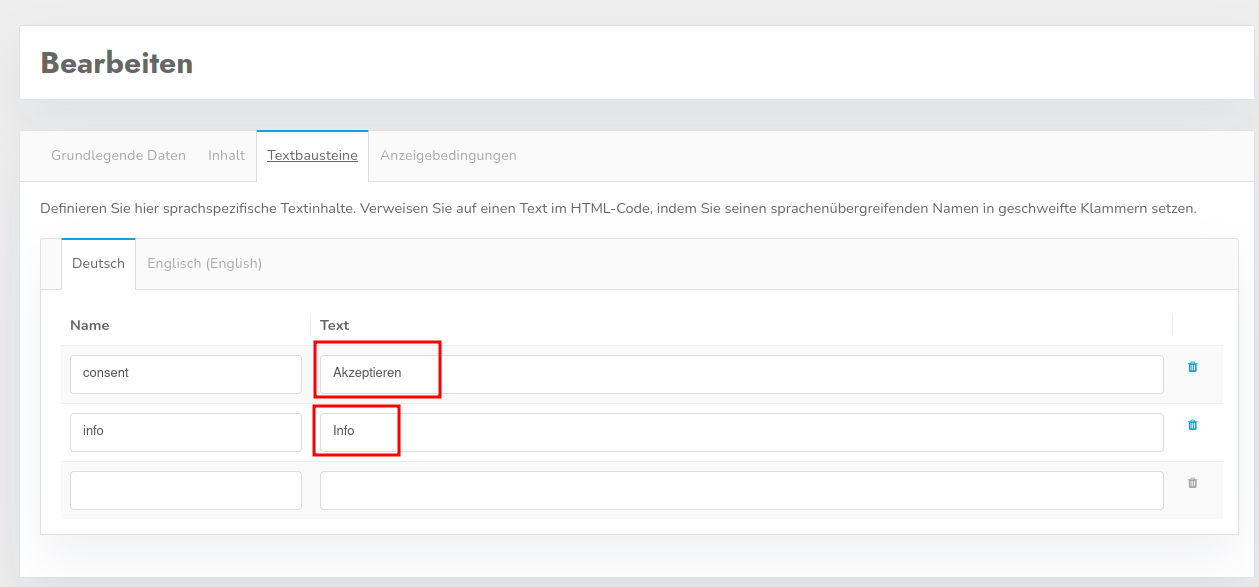
Under the "Text modules" tab, you can optionally customize the texts in the placeholder.