CCM19 Integration variants
There are three possible ways in which you can use the CCM19 Cookie Consent Tool. In principle, the tool is used to prevent the execution of certain scripts until the visitor has consented to their execution.
These scripts can store cookies, local-storage-elements or other objects in visitors' browsers or otherwise read data. We will not go into the legal background any further at this point; this is exclusively about the technical implementation.
Each of the three options can reliably block the execution of scripts. Options 2 and 3 also effectively prevent scripts from being preloaded. However, these are also somewhat more complex to implement.
The basic requirement in each case is that the CCM19-code-snippet has been integrated into your page - this step is explained here.
Please always select only ONE of the three methods for use!
Option 1 - Script-Blocking
This is the standard-option, which is also used in the onboarding-process. The CCM19 scanner examines your page and reads out which scripts are being used. The content of your banner is then compiled from this.
Only the script-/HTML-snippet from CCM19 needs to be integrated into your page, the rest can be managed via the user interface.
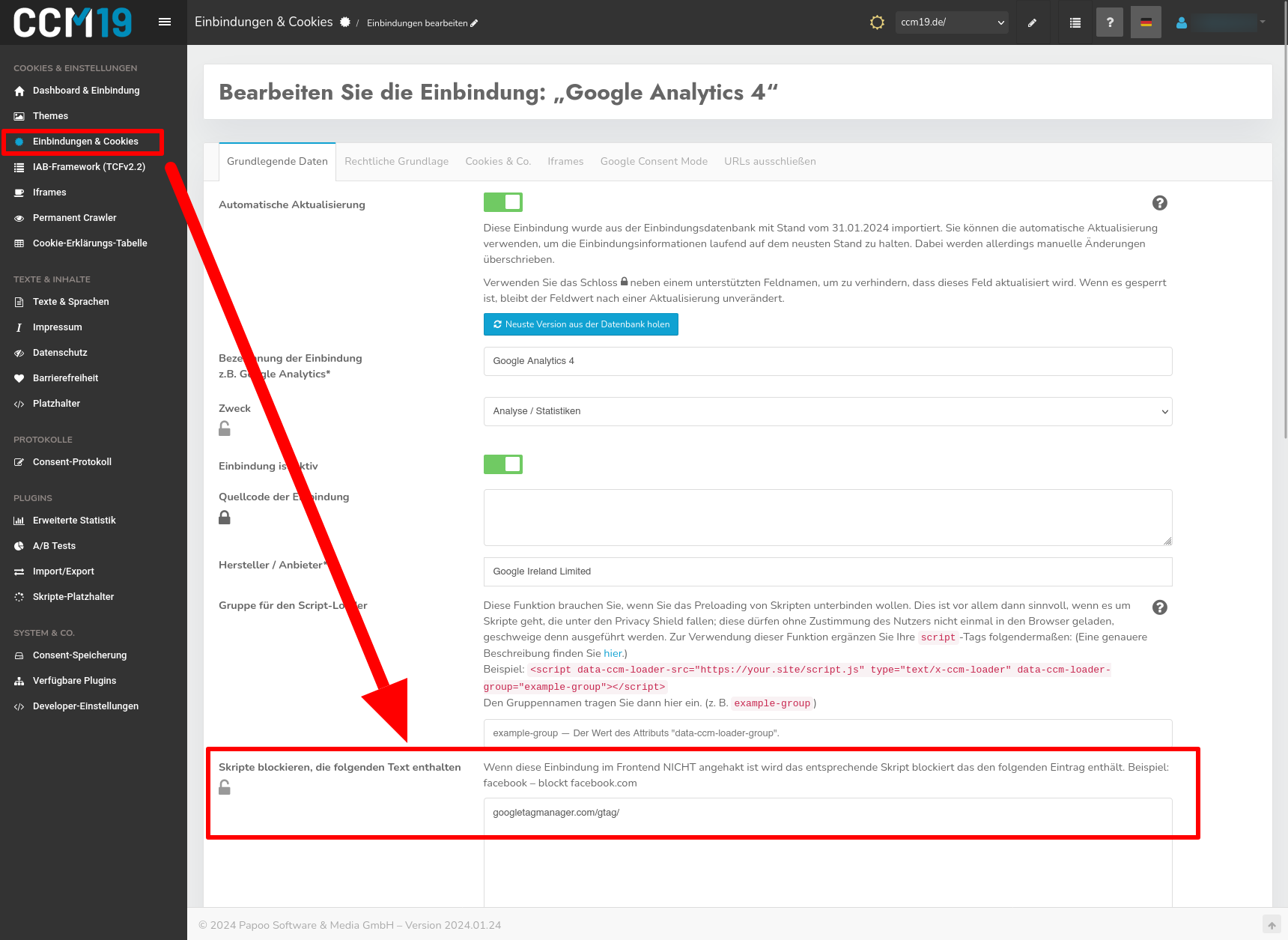
From a technical point of view, CCM19 prevents theexecutionof the scripts until consent for execution has been given. You can view the blocking strings that block the respective tool in the entries under "Bindings & cookies" in the "Block scripts that contain the following text" field. This list can be adapted as required if the blocking does not work with our standard-values.
Scripts can still beloadedby the browserbutnotexecutedunder certain circumstances, for example due to async-attributes in the script-tags. If this loading alone already sets cookies or data is transferred to external servers, this can lead to data protection problems. Therefore, you should always check afterwards whether cookies that are not technically necessary are still being set before consent.
Option 2 - Tag Manager functionality
You can use CCM19 as a tag manager that manages the scripts within CCM19 and only loads and executes them after consent.
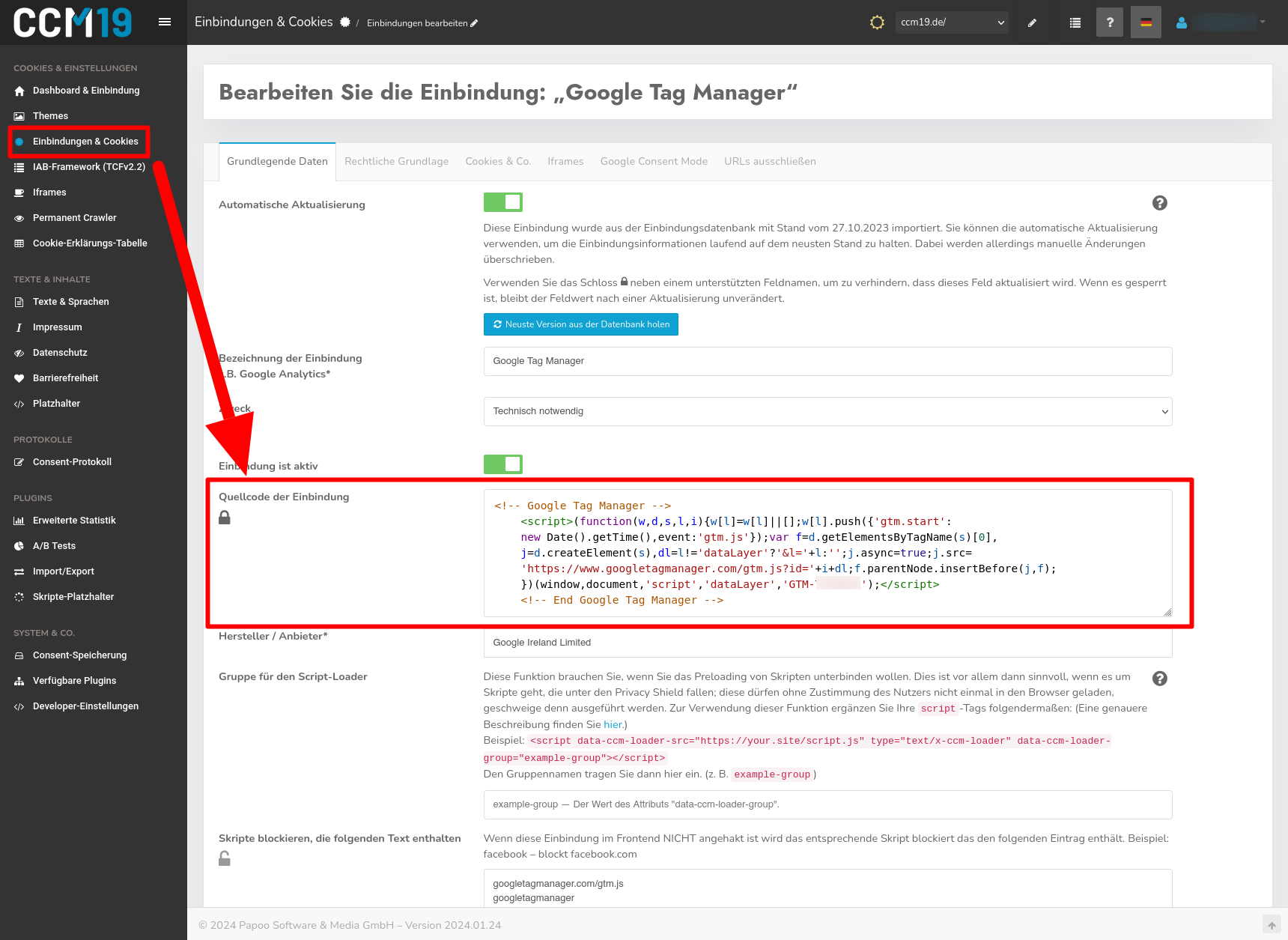
To do this, enter the HTML-code, e.g. the Google Analytics script, in CCM19 for the appropriate integration in the "Source code of integration" field and remove the code for this from the HTML of your page. Where and how you do this depends on your CMS or store system. In most cases, these scripts can also be deactivated via the CMS interface.
CCM19 will integrate the stored script into the head of the page as soon as consent for the integration is available. This means that the script no longer needs to be integrated into the page itself and ensures that it is never executed without consent. This method also has the advantage that it can have a positive effect on the loading speed of the page because scripts only need to be loaded if consent is available.
Please note that this implementation may result in warnings and/or error messages in the tools used, which indicate a missing code in the page. These messages can be ignored because the code has been deliberately removed from the source code of the page. Unfortunately, most tools do not recognize that the code is added after consent.
Option 3 - HTML-Modification
Alternatively, it is possible to block scripts directly in the source code of the website and release and execute them with the consent of the page visitor via CCM19. This variant is available both for inline-scripts and for external scripts. The basic procedure is as follows:
- The
type-attribute is replaced or defined as follows:type="text/x-ccm-loader" - For external scripts, the
src-attribute is replaced:data-ccm-loader-src
This adjustment means that a browser no longer recognizes the corresponding script as JavaScript-code to be executed and initially refrains from processing it.
CCM19 recognizes scripts that are defined according to this scheme and treats them like any other script. All rules defined for scripts in the CCM19-configuration of your domain apply.
Handle every script-tag of your website that is to be blocked or released and reloaded according to this function. As an example, this could look as follows:
External script:
Inline-script:
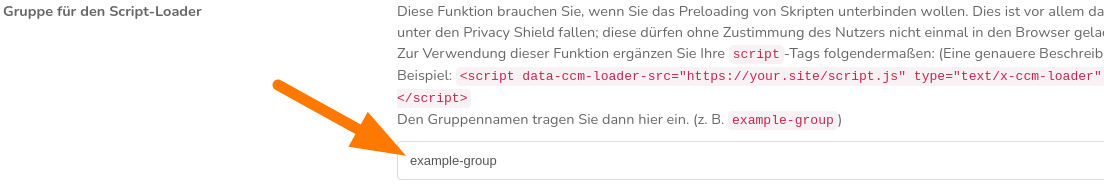
Group for the script-Loader
If you use the HTML-modification to block scripts on your website, you can group the treated scripts and release them uniformly via an integration.
A group is defined for this purpose; you choose the group name yourself - for the following examples, we have chosen example-group. The group is specified using the attributedata-ccm-loader-group .
External script:
<script data-ccm-loader-group="example-group"
data-ccm-loader-src="https://your.site/script.js"
type="text/x-ccm-loader"></script>
Inline-script:
<script type="text/x<nt>-</nt>ccm<nt>-</nt>loader" data-ccm-loader-group="example-group">
// Your code here
</script>
Enter the group name in the relevant integration under "Group for the script-loader" to link the integration to the selected scripts on your website.
As soon as a site visitor allows such an integration, the grouped scripts are reloaded.
Technically, CCM19 uses this type of integration to prevent theloadingandexecutionof the scripts until consent for execution has been given.
This variant gives the user the greatest flexibility, as individual scripts with special functions that only occur on one page, for example, can also be controlled in this way.
Note:Images are also supported, simply define the attributes data-ccm-loader-src and data-ccm-loader-group for the img tag. The attribute type="text/x-ccm-loader" is not required in this case.