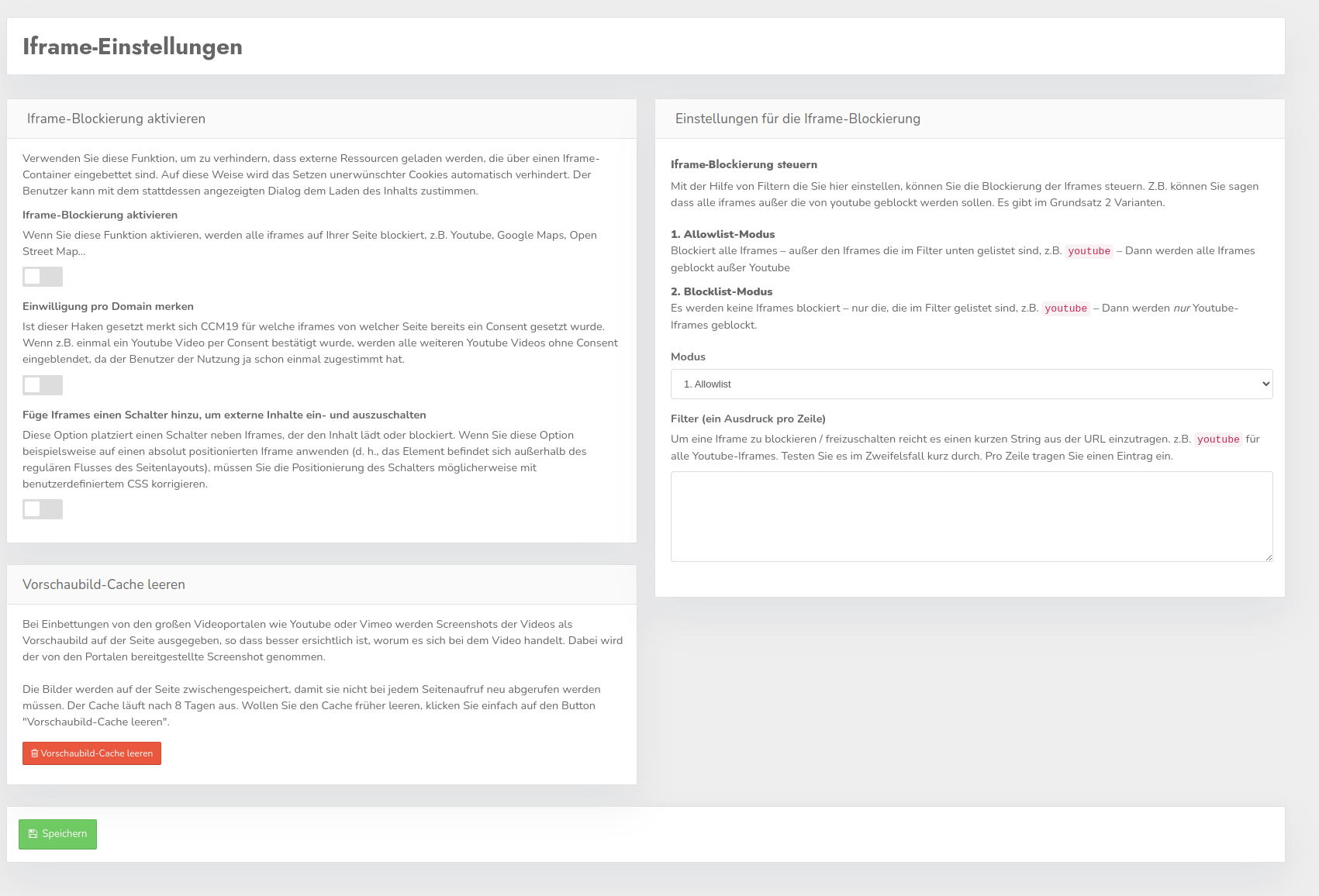
Block iframes
Use this function to prevent external resources that are embedded via an iframe-container from being loaded. This prevents the automatic setting of unwanted cookies. The user can agree to the loading of the content with the dialog displayed instead.
Iframe-Activate blocking
You can use the switch to activate or deactivate the blocking of iframes.
Remember consent per domain
If this checkmark is set, CCM19 remembers for which iframes from which page a consent has already been set. If, for example, a YouTube-video has been confirmed once via consent, all other YouTube-videos are displayed without further consent, as the user has already consented to the use of this external source once.
It is currently impossible to say whether the GDPR-is compliant, but we currently think it is, although the decision is of course up to you.
Add a switch to iframes to switch external content on- and off
This option places a switch next to iframes that loads or blocks the content. For example, if you apply this option to an absolutely positioned iframe (i.e. the element is outside the regular flow of the page layout), you may need to correct the positioning of the switch with custom CSS.
Settings for the iframe-blocking
Control iframe-blocking
With the help of filters that you set here, you can control the blocking of iframes. For example, you can say that all iframes except those from YouTube should be blocked. There are basically two variants:
Allowlist-mode
If you make this selection, all iframes that do not match an expression in the filter list will be blocked. If you enter YouTube, for example, only the iframe from YouTube will not be blocked, but all others (however, we do not recommend this procedure for YouTube!).
Blocklist-Mode
In this variant, no iframes are blocked unless they are in the list here. If you now enter YouTube there, only the iframes from YouTube will be blocked, but not all others. This method is particularly recommended if, for example, you use iframes in the checkout of your online store to display website functions. In some store-systems, for example, the selection of the payment method takes place in an iframe.
Filter
To block/unblock an iframe, simply enter a short string from the URL, e.g. YouTube for all YouTube-iframes. If in doubt, test it briefly. Enter one entry per line.
Preview images
When embedding videos from the major video portals such as YouTube or Vimeo, screenshots of the videos are displayed on the page as a blocking image so that it is easier to see exactly what is happening in the video. The shot provided by the portals is used.
The images are cached on the page so that they do not have to be retrieved each time the page is accessed. The cache expires after 8 days. If you want to clear the cache earlier, simply click on the "Clear preview image-cache" button.
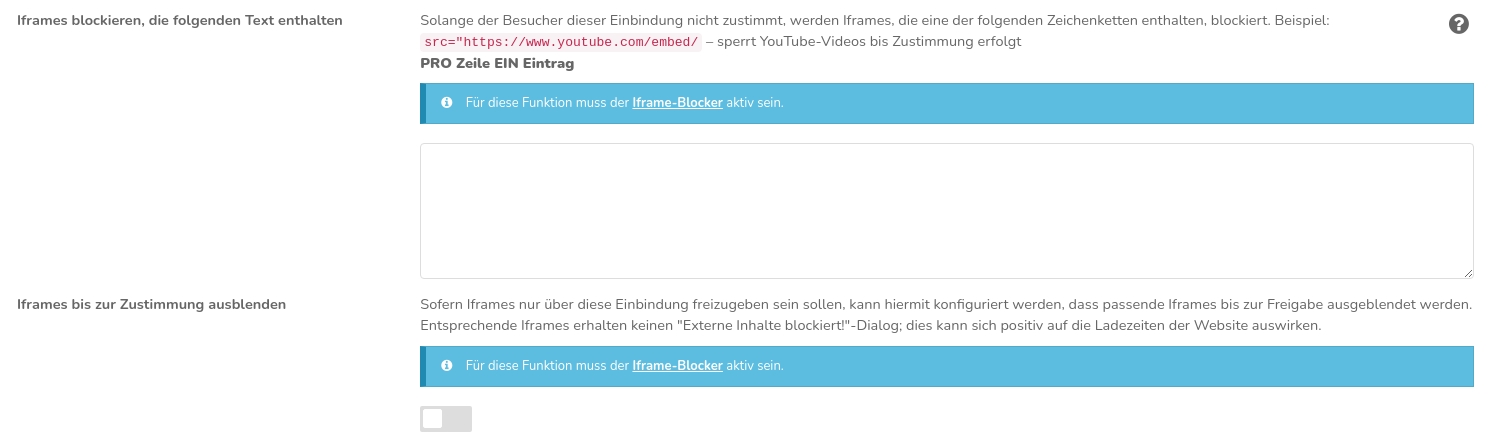
Linking with embeddings
So that iframes can also be activated directly via the cookie-banner, you must enter a suitable expression in the field "Block iframes that contain the following text" under "Integrations & cookies" for the respective integration.
If the CCM19-banner is then used to agree to the integration of "YouTube", for example, all YouTube-videos on the page would already be activated. If the visitor declines, the blocking overlay is displayed above each video, which can be used to subsequently activate the iframe.
Prevent premature loading of resources
Alternatively, you can mark iframes with the attributes data-ccm-loader-src and data-ccm-loader-group of the script-loader - the src-attribute is replaced in this case. This prevents resources from being loaded prematurely. Use the same group name that you defined in the "Group for the script-loader" field of an integration to bind iframes to this integration.
As an example, we would like to block the following iframe:
First, we replace the attribute src with data-ccm-loader-src:
Optionally, you can link the iframe to an integration by specifying the script-loader-group that is defined in the integration:
<iframe data-ccm-loader-src="https://some.domain/widget.html"
data-ccm-loader-group="example-group"></iframe>
Note on UnsafeAllow3F for self-hosted CCM19 on Apache-servers
If iframes with parameters are included on the website, the CCM19 blocking dialogs contain a question mark coded as %3F. On Apache-servers, this may mean that the blocked iframes cannot be displayed and only the error message "Permission Denied" appears.\ We provide the following rule for rewriting URLs in the public/.htaccess:
This rule would have to be modified to solve the problem: