Google Tag Manager
As the Tag Manager acts as a container through which scripts can be integrated into the website, the scripts do not appear directly in the source code. Accordingly, it is not possible to remove the scripts from the page and reintegrate them into CCM19.
Ideally, only the "Block embeddings that contain the following text" feature is used to block scripts that are loaded via the Tag Manager. For the blocking of scripts to work, however, it must be ensured that the CCM19-code is in the source code before the tag-Manager-code.
In order to ensure the functionality of the Tag Manager and all associated services, the Tag Manager must always be active, so please follow these instructions to integrate the Google Tag Manager in a fully usable way:
Integration in Google Tag Manager
Events are triggered in the Google Tag Manager via the window.dataLayer interface if it is integrated on the target page.
As soon as embedding is permitted via the CCM19-interface, the following event is triggered. The events are triggered repeatedly for all permitted embeddings each time the page is called up.
window.dataLayer.push({
event: 'CCM19.embeddingAccepted', // Constant identifier
id: 'xxxxxxx', // CCM19-internal embedding-ID
name: 'Google Analytics', // User-defined embedding-name
});
In the Tag Manager, you can react to this via Triggers → New → Custom Events.
This is what the information contained in the data layer looks like. Our aim is to define the triggers for this information.
Our starting point is after the successful implementation of CCM19 and the Tag Manager on your website.
1. the entry in CCM19 for the Google Tag Manager
In CCM19, navigate to the menu item "Integrations & Cookies". Create an entry for the Google Tag Manager there. You can find out how to create an entry and what you need to pay attention to here. Make sure to set the Tag Manager astechnically necessary .
2. set up tag
For our example, we created a tag for the web analysis tool Google Analytics. We left the tracking-type set to Pageview.
3. select trigger
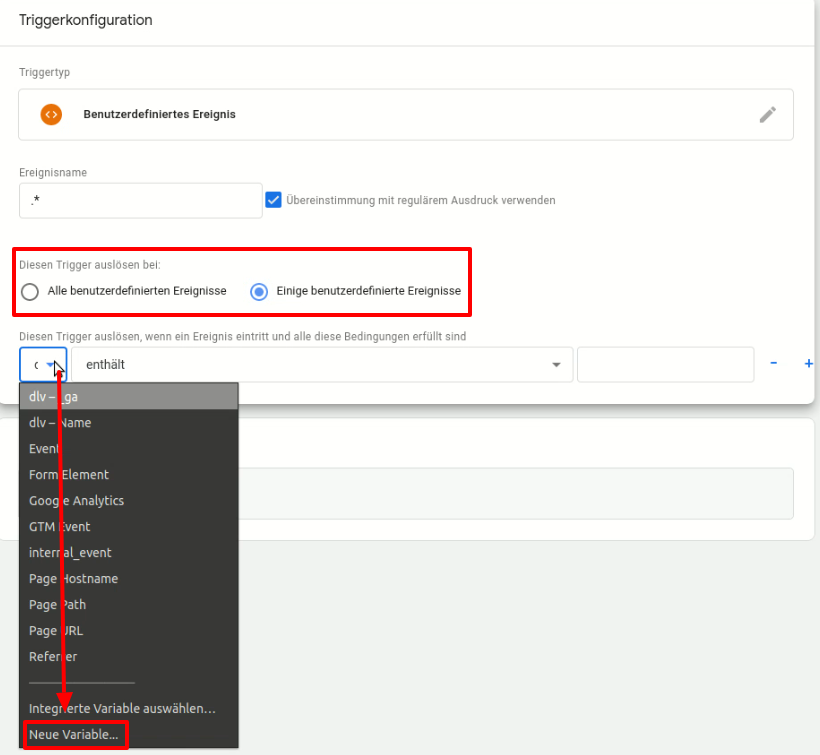
We set a user-defined event as trigger type [a)] and name it .*[b)]. Check the option Use regular expression match [c)].
4.create variables
As the event is the same for every embedding, we now want to use variables to define that the tag is only triggered if the Google Analytics embedding is approved. So we click on Trigger this trigger on: Some custom events and insert a new variable.
We select the data layer variable from [a)] as the variable type. We enter the key name as the name [b)] and switch to version 1 [c)].
5. add variable filter
Now we define which value the key name must have in order to trigger the trigger. Here wealwaysenter the name of the embedding (as it was stored in CCM19), i.e. in this case Google Analytics [a)].
We also add an event [b)].
The event we enter here is: CCM19.embeddingAccepted.
6. test, test, test..
The Tag Manager offers a preview mode for testing. So before you switch the version live, you should check whether the tags are also triggered. Look for the corresponding embedding in the messages and take a closer look at the tag. If all the checkmarks have been set there, the tracking is working.
Other events
CCM19.consentStateChanged
after version 2020.11.26
This event is triggered each time the page visitor saves the Consent-configuration. After the initial consent is given, it is also sent on subsequent page views.
It provides information about the authorizations that the site visitor last configured.
Example:
window.dataLayer.push({
event: 'CCM19.consentStateChanged',
initialConsent: true,
'ccm19_Google Ads Conversion': true,
'ccm19_Facebook Pixel': true,
'ccm19_YouTube Webplayer': true,
});
-event: string - Event-identifier
-initialConsent: boolean - If initial configuration of the page visitor true, otherwise false.
-ccm19_{EMBEDDING_NAME}: boolean - If embedding is approved by the site visitor, true, otherwise false.
CCM19.embeddingAccepted
This event is fired each time the page is called up and the Consent-dialog is confirmed for each embedding that the page visitor has agreed to through their last configuration.
Example:
-event: string - Event-identifier -id: string - CCM19-internal embedding-ID -name: string - User defined embedding-name
Possible legal implications
We would like to expressly point out that the use of the Google Tag Manager could be associated with a certain risk, as in most cases a cookie is set. This is not really technically necessary, but must be defined as such for it to work.
Furthermore, from the point of view of the Schrems II ruling with regard to Privacy Shield, the unsolicited integration of Google services is at least questionable and should be carefully considered. This means that the Google Tag Manager always sends at least the IP-address of the user to the Tag Manager server - and therefore also to Google.
CCM19 is an alternative for the core function of the Google Tag Manager, i.e. implementing scripts on the website without having to edit the source code.
If in doubt, always consult a trusted legal advisor; we can only point out the technical basics here.
.png)
.png)
.png)

.png)
.png)
.jpg)