NoLabel-Settings
Under Settings in the standard Agency-version, you have the option of making various configurations.
All agency-versions can change the following settings
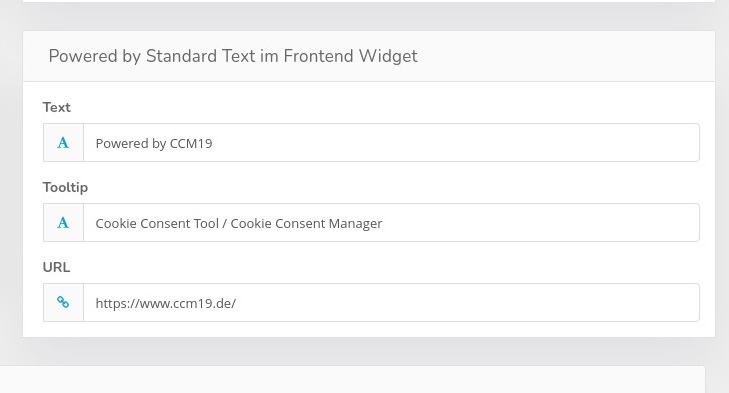
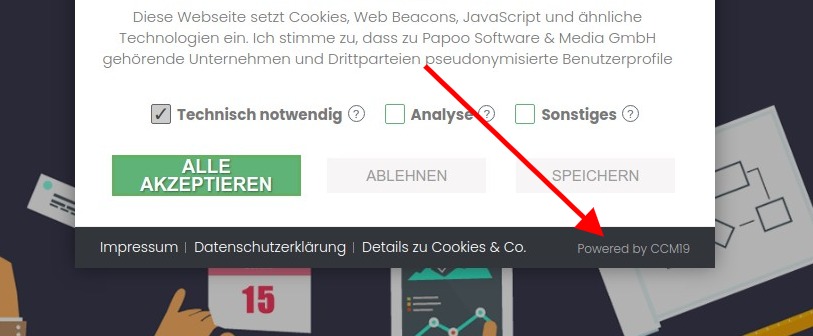
These are the standard NoLabel links in the footer of your customers' widgets. So you can always link to your page from there or hide it completely. This is possible for each of your customers.
It is about this area.
<!-- heading id=wOt8kcYR -- >
Agency NoLabel Version
In the NoLabel version, there are considerably more functions available at this point. You can use the available functions to completely customize the look of both the frontend and the backend to your ideas and CI.
<!-- heading id=vn7nCbef -- >
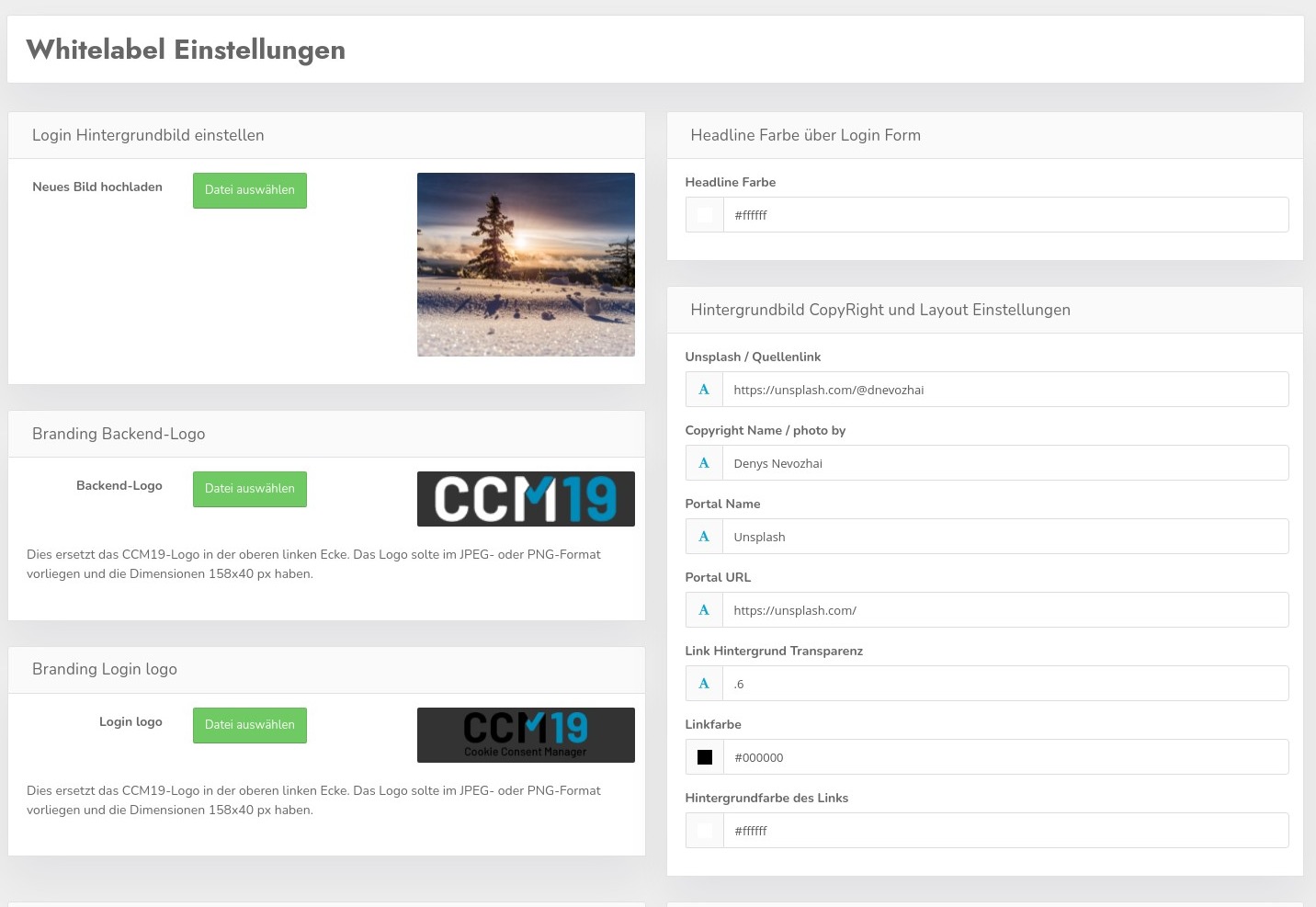
Login background image
You can change the background image of your installation by uploading an image there. The credentials/copyright information can also be changed dynamically in the right-hand area.
Headline color
This is the color of the text above the login area
Source link
Where the photo comes from - e.g. Unsplash
Name of the photographer
Detailed source information
Portal name
From which image portal does it originate.
Portal URL
The exact URL of the portal.
Colors
Here you can change the link color, transparency and background color of the link area.
Branding logos
You can upload your own logos in this area - both for the backend and for the login screen.
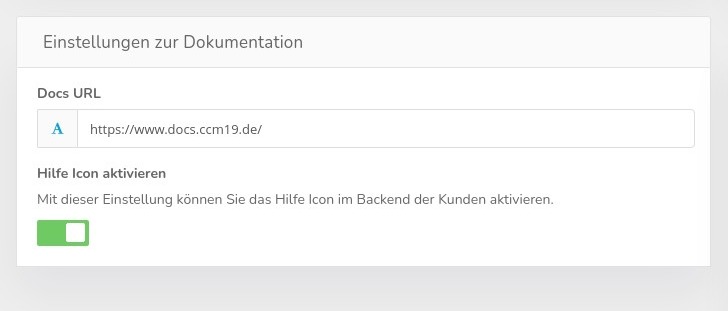
Link documentation
Here you can now also link the documentation to your own installation, so the use of the Github repo really makes sense. This can then be cloned and used to create your own documentation installation, which is then also directly linked to the user interface.
In addition, the help icon can be hidden so that it does not link to CCM19 if the NoLabel documentation is missing.
Reset to default
The red reset button resets all settings to default and deletes all changes made.