Google Tag Manager
Using Google Tag Manager, it is possible to integrate other scripts (tags) into the website under certain conditions (triggers). Many cookie-banners are based on this mechanism and provide for the consent in the cookie-banner to be stored as a trigger in the Tag Manager so that the Tag Manager can be used to control which scripts are loaded. CCM19 works fundamentally differently here and it is not necessary to store triggers in the Tag Manager. You can always have the Tag Manager execute each script, saving you a lot of configuration work. CCM19 can automatically block scripts that are integrated via the Tag Manager if there is no consent.
Ideally, only the feature "Block scripts that contain the following text" is used to block scripts that are loaded via the Tag Manager. For the blocking of scripts to work, it must be ensured that the CCM19-code is in the source code before the tag-Manager-code.
We expressly recommend always blocking the Tag Manager itself via CCM19 until consent is given, since a court has confirmed that it is not compatible with the GDPR to load the Tag Manager without consent. \ To block the Tag Manager, it is sufficient to add the entry "Google Tag Manager" from our database under "Integrations & Cookies".
If a site visitor agrees to all cookies via "Accept all", the Tag Manager will be loaded and it will also integrate all other scripts according to the configuration. If the user only gives permission for the Tag Manager, it becomes active and also integrates the scripts. However, the scripts remain inactive because there is no approval for these scripts in CCM19 and they are still blocked.
If you still want to control the consent via the Tag Manager and triggers, this is of course also possible. In this case, the Tag Manager must of course not be blocked via CCM19 so that it can always act and use the Consent-signals as triggers. Below we describe how to create the triggers in the Tag Manager.
Integration in Google Tag Manager
Events are triggered in Google Tag Manager via the window.dataLayer interface if it is integrated on the target page.
As soon as embedding is permitted via the CCM19-interface, the following event is triggered. The events are triggered repeatedly for all permitted embeddings each time the page is called up.
window.dataLayer.push({
event: 'CCM19.embeddingAccepted', // Constant identifier
id: 'xxxxxxx', // CCM19-internal embedding-ID
name: 'Google Analytics', // User-defined embedding-name
});
In the Tag Manager, you can react to this via Triggers → New → Custom Events.
This is what the information contained in the data layer looks like. Our aim is to define the triggers for this information.
Our starting point is after the successful implementation of CCM19 and the Tag Manager on your website.
1. the entry in CCM19 for the Google Tag Manager
In CCM19, navigate to the menu item "Integrations & Cookies". Create an entry for the Google Tag Manager there. You can find out how to create an entry and what you need to pay attention to here. Make sure to set the Tag Manager astechnically necessary . Only then will the Tag Manager itself not be blocked and can control the integration of other tools.
2. set up tag
For our example, we created a tag for the web analysis tool Google Analytics. We left the tracking-type set to Pageview.
3. select trigger
We set a user-defined event as trigger type [a)] and name it .*[b)]. Check the option Use regular expression match [c)].
4.create variables
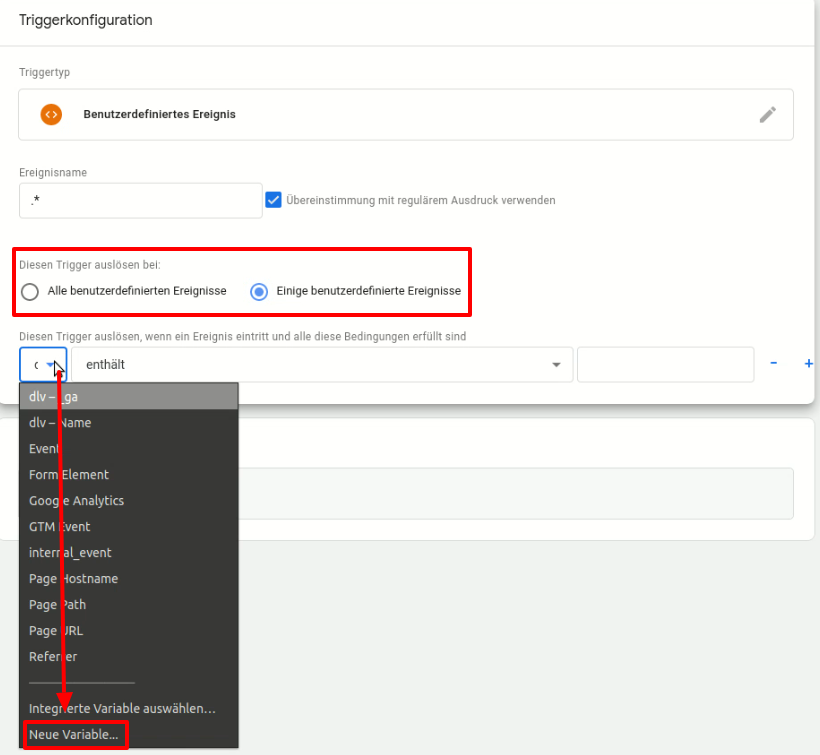
As the event is the same for every embedding, we now want to use variables to define that the tag is only triggered if the Google Analytics embedding is approved. So we click on Trigger this trigger on: Some custom events and insert a new variable.
We select the data layer variable from [a)] as the variable type. We enter the key name as the name [b)] and switch to version 1 [c)].
5. add variable filter
Now we define which value the key name must have in order to trigger the trigger. Here wealwaysenter the name of the embedding (as it was stored in CCM19), i.e. in this case Google Analytics [a)].
We also add an event [b)].
The event we enter here is: CCM19.embeddingAccepted
6. test, test, test..
The Tag Manager offers a preview mode for testing. So before you switch the version live, you should check whether the tags are also triggered. Look for the corresponding embedding in the messages and take a closer look at the tag. If all the checkmarks have been set there, the tracking is working.
Further events
CCM19.consentStateChanged
after version 2020.11.26
This event is triggered each time the page visitor saves the Consent-configuration. After the initial consent is given, it is also sent on subsequent page views.
It provides information about the authorizations that the site visitor last configured.
Example:
window.dataLayer.push({
event: 'CCM19.consentStateChanged',
initialConsent: true,
'ccm19_Google Ads Conversion': true,
'ccm19_Facebook Pixel': true,
'ccm19_YouTube Webplayer': true,
});
-event: string - Event-identifier
-initialConsent: boolean - If initial configuration of the page visitor true, otherwise false.
-ccm19_{EMBEDDING_NAME}: boolean - If embedding is approved by the site visitor, true, otherwise false.
CCM19.embeddingAccepted
This event is fired each time the page is called up and the Consent-dialog is confirmed for each embedding that the page visitor has agreed to through their last configuration.
Example:
-event: string - Event-identifier -id: string - CCM19-internal embedding-ID -name: string - User defined embedding-name
Possible legal implications
We would like to expressly point out that the use of the Google Tag Manager could be associated with a certain risk, as in most cases a cookie is set. This is not really technically necessary, but must be defined as such for it to work.
Furthermore, from the point of view of the Schrems II ruling with regard to Privacy Shield, the unsolicited integration of Google services is at least questionable and should be carefully considered. This means that the Google Tag Manager always sends at least the IP-address of the user to the Tag Manager server - and therefore also to Google.
CCM19 is an alternative for the core function of the Google Tag Manager, i.e. implementing scripts on the website without having to edit the source code.
If in doubt, always consult a trusted legal advisor; we can only point out the technical basics here.
.png)
.png)
.png)

.png)
.png)
.jpg)