Developer-Settings
If you are not a developer, please do not change anything! The options are chosen to work very well. These are very specific settings for developers, only change if you really know whatANDwhy you are doing this. Some of these settings can make your website unusable, always test everything -.
Enable widget-cache
Activate this option to cache the response to widget-requests. This considerably shortens the response time, which in turn speeds up the page load of your website.
Minify Javascript and CSS
Minify Javascript- and CSS-code from CCM19 to speed up the page load of your web pages. Only deactivate this function to simplify troubleshooting in the event of problems.\ If deactivated, Console.log messages are also output!
My website is part of an advertising- and tracking-free network e.g. contentpass
Activate this setting if your website is part of a network that offers ad- and tracking-free access to your content. If this network embeds a banner on your website that gives the user the choice between a subscription and ad-supported access, it may also want to take control of the configuration of the CMP-consent parameters for the user. In this case, the front-end-widget is not displayed in favor of the network's banner. It is then up to the network to carry out the configuration via the JavaScript-API.
Execute inline-scripts using the eval-function
By default, CCM19 has inline-scripts reloaded by calling the eval-function. This behavior may be of concern, e.g. if it does not comply with your website's content security policy (Content-Security-Policy, CSP). If this is relevant for you, you can set this here.
Advanced frontend-behavior
Remove unknown cookies
CCM19 can be configured so that cookies that are not stored in the tool are removed as soon as they are detected.
Of course, this only works for first party cookies. Third party cookies that are integrated by iframes, for example, can unfortunately not be technically modified by your own site and therefore cannot be deleted. The security settings in your browser prevent this - which is a good thing!
You must therefore block these scripts or iframes before they are executed - i.e. also before they set the cookies.
Think about whether you can find every cookie used on your site. For example, if you are using a shopping card cookie that is not listed in CCM19, it will be blocked -> NO SCAMS!!!!
Therefore TEST! TEST! TEST!
Load technically necessary integrations without consent
If you maintain integrations that are assigned to the "technically necessary" category, the source code, scripts and iframes they are aimed at are not blocked. This means that no consent is required from the site visitor to execute these resources.
If you want to force the user's consent before something is loaded, you can deactivate this option - technically necessary integrations will then be loaded after the visitor's consent.
Force "Reject" button for "Accept all"
The German Data Protection Conference considers cookie-banners that make refusal more difficult than acceptance as not-compliant with EU-regulations. This assessment is widely shared by many EU-national data protection organizations.
To protect you from legal consequences, we enforce the "Reject" button by default as soon as the "Accept all" button is active. You can deactivate this protection here if you are sure that you comply with all relevant regulations even without a "Reject" button-.
Override stubborn CSS-declarations of the website
Activate this option if there are unexpected problems in the layout of the frontend-widget, such as sharp corners, although rounded corners are expected. Sometimes websites define their CSS-rules and mark them as !important;, which partially overwrites the widget's CSS-code. To counteract this, this option marks each custom CSS-rule as !important. Use with caution!
Enable banner and block functionality only on configured domains
If active, the banner is not displayed and no scripts or iframes are blocked if the domain-name does not match the name in the domain-settings or an entry in the domain list under "Consent-storage".
Trigger extended GTM-events for every active integration
If active and the Google Tag Manager is used, each activated embedding triggers an event CCM19.embeddingAccepted in addition to the final CCM19.consentStateChanged. You can deactivate this behavior here if you do not need these events.
Detect disguised scripts that use specific notations for other CMPs
This option enables the detection of scripts that use user-defined markup. Recognized scripts follow the rules configured in this account. No behavior specific to another CMP is emulated.
Currently, scripts that follow the following schemes are supported:
<script type="text/plain" data-cookieconsent="...">..</script>
<script type="text/plain" data-cookieconsent="..." src="..."></script>
Precedence of the HTTP-header Accept-Language over the HTML-attribute lang
By default, the language in the CCM19 banner is automatically determined based on the HTML-lang-attribute. If you activate this option, CCM19 will display the banner in the user's browser language instead, provided this language has been activated under "Texts & Languages".
For the lang-specification, the automatic determination checks once with the country specification and once without whether a suitable translation is active in CCM19. If no suitable translation is found, the user-wide fallback-language is used, which can be defined under "Available settings". If this language is also not active in the domain, 'en_US', 'en_GB', 'en_DE', 'de_DE', 'de_AT', 'de_CH' and then the first available active language is selected.
Using the example for en-GB, the prioritization would look like this:\ 1. en_GB\ 2. en or en_*\ 3. Fallback-language\ 4. Any language, but preferably English, then German
Delay the display of the frontend-widget
Here you can define a time span in milliseconds that is waited before the widget is displayed when the website is loaded.
Block scripts
General blocklist - always block, without exception!
If you enter something here, all scripts containing this string will always be blocked everywhere, without the users of the page having the possibility to unblock the respective script.
Write one expression per line. Scripts containing one of these strings are always blocked without exception. This can be used to block dynamic or other scripts.
But
This only affects scripts that are contained on the page, scripts that are added via embeddings, for example, are not affected.
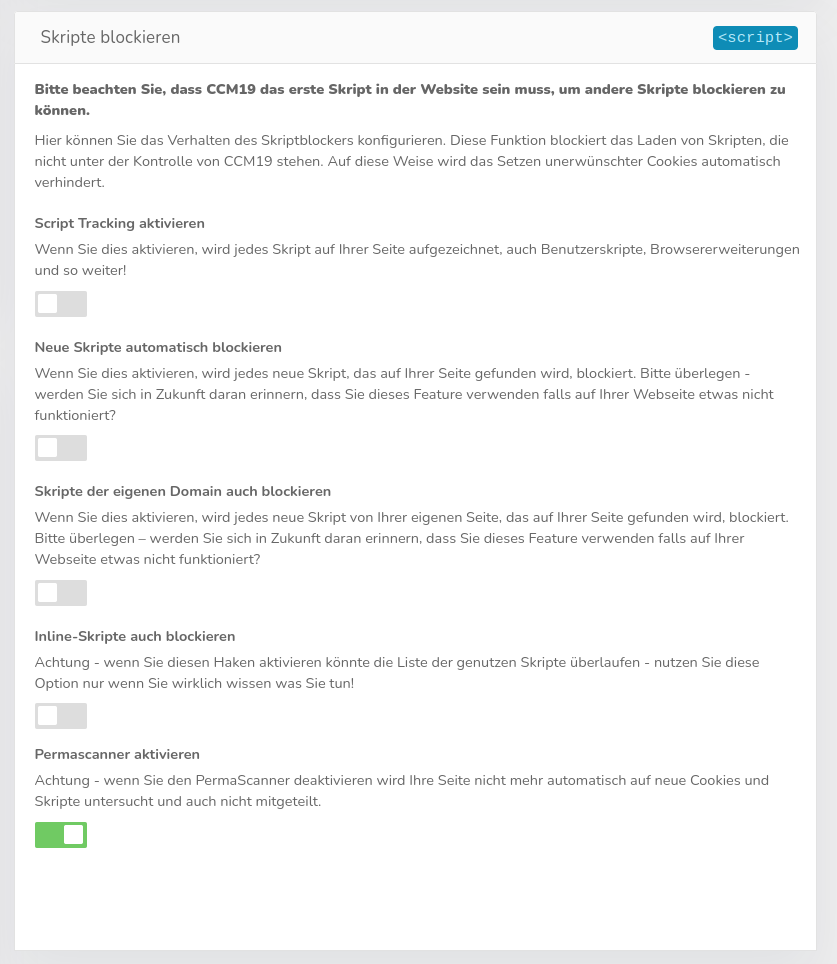
Block scripts
Here you can configure the behavior of the script-blocker. This function blocks the loading of scripts that are not under the control of CCM19. In this way, the setting of unwanted cookies is automatically prevented, as is the execution of unknown scripts.
Automatically block new scripts
If this checkbox is activated, new scripts found by CCM19 are directly deactivated and blocked. Please be careful here - it can also prevent necessary functions that you may not have entered as desired.
Also block scripts of your own domain
If this function is activated, all scripts from your own domain will also be blocked if they are found. Example:
Also block inline scripts
If this is activated, inline scripts that are built into your page as snippets are also deactivated when they appear on the page. Example:
<script type="application/javascript">
window.onload = function()
{
window.localStorage.clear();
}
</script>
Exceptions for inline-scripts
If scanning for inline and custom scripts is also activated in CCM19 (not recommended as very resource-hungry), you can enter exceptions there that should no longer be taken into account due to special snippets.
Scripts found
Here you will find a list of all external scripts that the automatic scanner of the CCM19 widget finds on your page.
List of scripts
The list shows you which scripts can be found on your page (the entire code snippet is displayed). Furthermore, a link shows where the script was found for the first time and whether it is active.
The red "Delete" button removes the script from this listing - it doesnotresult in the script being removed from your page. It remains there and can still be executed.
Deactivate scripts
You can deactivate the scripts found here manually and globally. If, for example, you do not have 100% control over the source code of the page (as is the case with many cloud-providers), you have the option of accessing it here and preventing integration.
To deactivate a script, set the switch to inactive. It will then be blocked in the frontend for as long as the CCM19 widget is active.
Change management structure
CCM19 is set by default so that customers/visitors to your website agree or disagree with the scripts in the block with the associated cookies. Google Analytics serves as an example here; you can agree to its use or not, but not to the use of the individual cookies, as this simply does not make technical sense.
The old CCM19 version still allowed this, but we changed this a long time ago. Some old versions still use the outdated cookie setting, so we offer the option to change this here.