Scripts-Placeholder
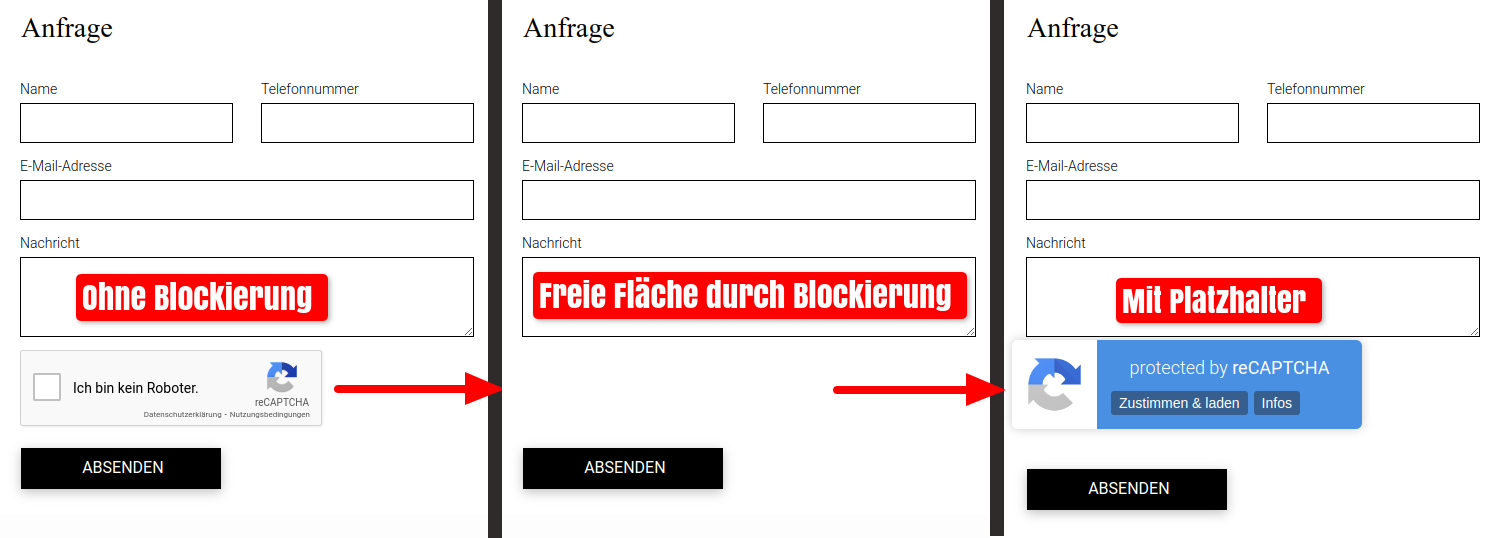
With the plugin Scripts-Placeholders, you can create and insert placeholders for elements with a fixed location on the website. Knowledge of HTML, CSS and optionally JavaScript is required for use. An example of use would be to create a placeholder for the card inserted via JavaScript. If the map is blocked, a placeholder appears instead of a white area.
Overview of the existing placeholders
All created placeholders are listed here one below the other. In the overview, you can see the name you have chosen, the linked integration, the status and the options for editing and deleting the placeholder.
New placeholders can be created using the green button labeled Create entry. You will be redirected to the creation screen where you must first enter the basic data.
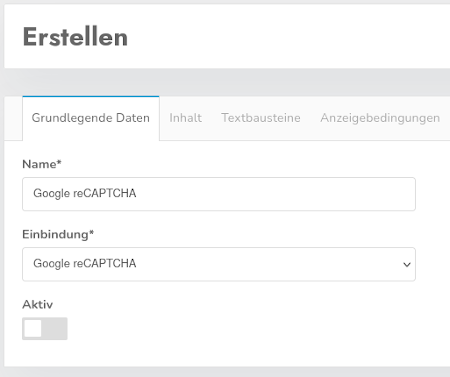
Basic data
These two fields must be completed before a placeholder can be saved.
Name
Here you define the name of the integration. The name is only used for assignment purposes and has no effect in the frontend.
Integration
The prerequisite for creating a placeholder is an integration for which you want to create a placeholder. By clicking on the field, you will receive a selection of all created integrations.
Active
Here you can activate and deactivate the placeholder.
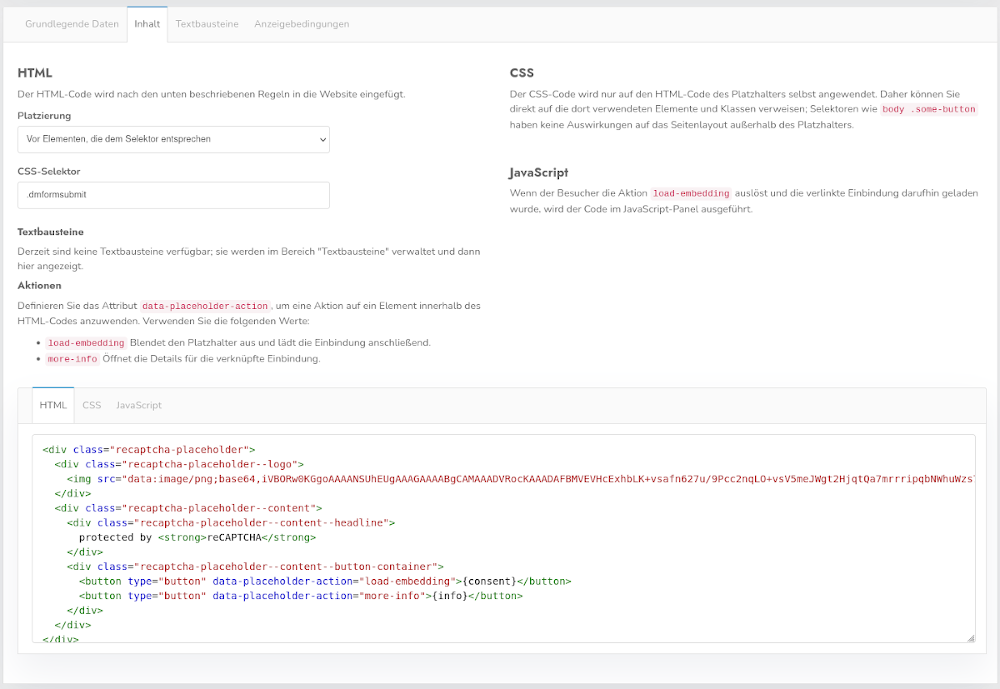
Content
The content is the heart of the plugin. Here you define - depending on the use case - the appearance and/or the behavior of the placeholder. You have three options for creating the content as a placeholder. All three options can be used simultaneously or in addition.
HTML
To make text content appear in the placeholder, you can insert HTML here. CSS-classes of the website can also be used here and do not necessarily have to be created in CCM19.
Placement
Three placement options are available to you. Depending on the use case, it is advisable to use the appropriate option. These are
Single placeholder - At the end of a body-tag
Use this selection if the element does not have a fixed place in the <body>. An example of use here would be a live chat that scrolls along.
Multiple placeholders - After elements that correspond to the selector
Use this selection if you have elements that can be placed in both the <head> and the <body> scripts. An example of use here would be Google Maps.
Multiple placeholders - By script-tags that contain the text
Use this selection if the elements to be blocked appear multiple times in <body>. An example of use here would be elements from social media platforms.
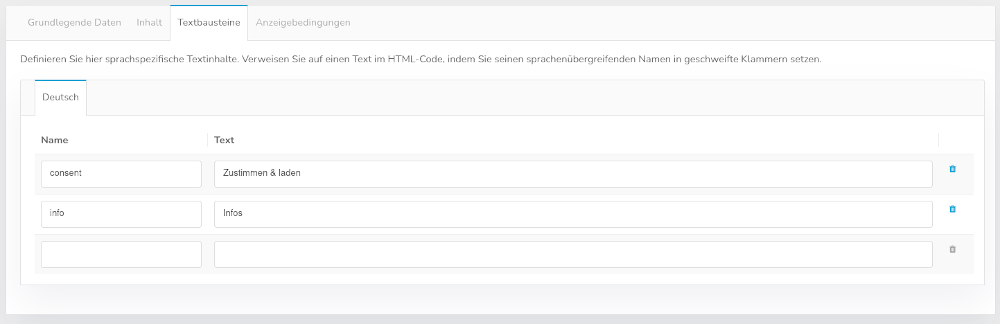
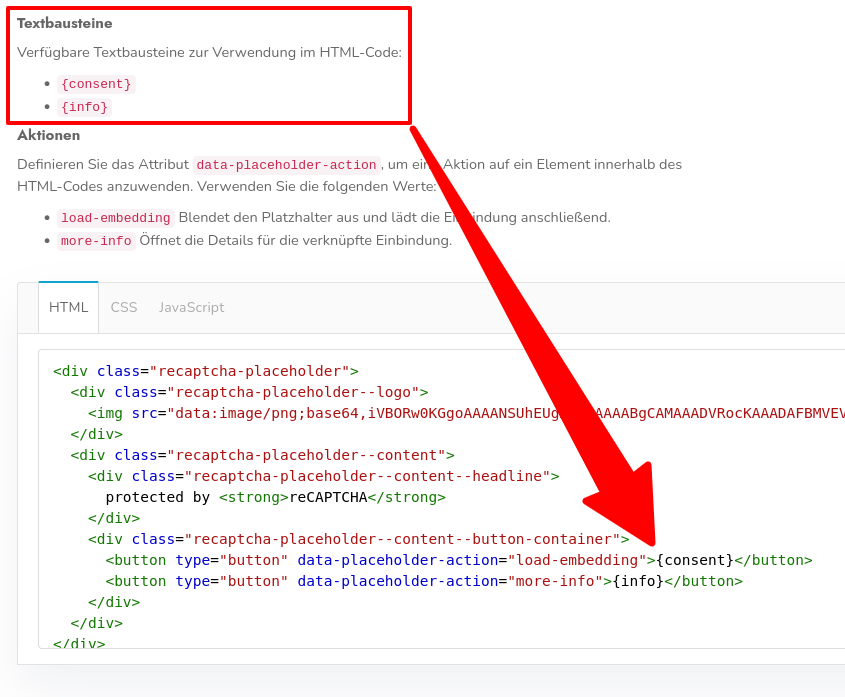
Text modules
Text modules can be inserted after creation under the Text modules tab with a defined expression in curly brackets in the HTML-area. This allows texts to be created across languages and duplicated as often as required. The text modules created are listed with the defined expression and can be placed in the "HTML" field using copy and paste. Select the desired language and add both a name and the corresponding text. The text should correspond to the language. The name remains the same in all languages and is not displayed in the frontend.
Actions
To display one of the two actions to the user in the frontend, load-embedding (hides the placeholder and then loads the embedding) or more-info (opens the details for the linked embedding), you must add the attribute data-placeholder-action to an element in your HTML-code. This looks like this for a video, for example:
CSS
You can write CSS specifically for this placeholder. The code is only applied to the HTML-code of the placeholder.
JavaScript
Do you want an action to be executed using JavaScript after the integration has been approved? Then you can formulate corresponding commands in the programming language in this field. IMPORTANT: No HTML may be inserted here.
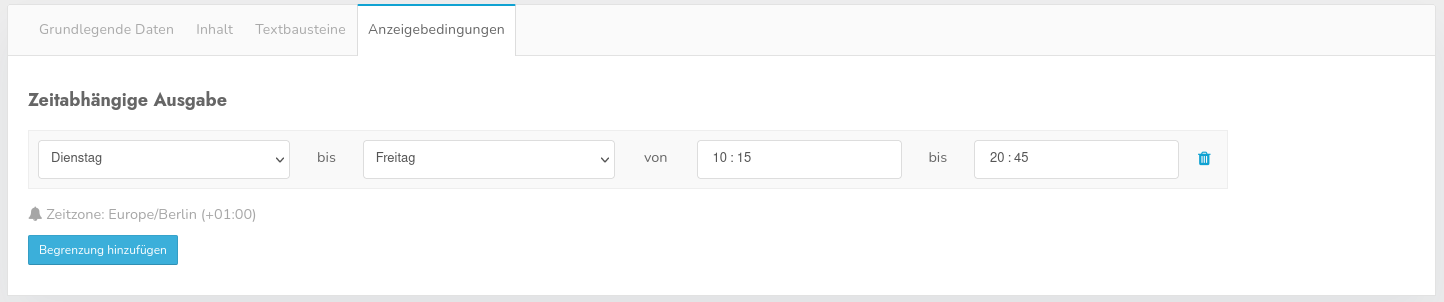
Display conditions
Display conditions can be used to activate the placeholder only on certain days of the week or at certain times.
Time-dependent output
The "Add limitation" button can be used to define new limitations. You then have the option of specifying the exact time periods.
Templates
Google reCAPTCHA: recaptcha-placeholder-v3.zip
Google Maps: googlemaps-placeholder-v1.zip