Integration type 3 - Example Google Adsense
You can also use CCM19 to release and execute scripts blocked in the source code via Consent.
To do this, you must assign our CCM19-specific value for the type-attribute to your scripts. This adjustment means that a browser no longer recognizes the corresponding script as Javascript-code to be executed and initially refrains from processing it.
How to change the type attribute in your website is explained here chronologically using an example. In the example, we set upGoogle Adsensefor a website and make appropriate configurations to the script so that everything is configured in accordance with the GDPR, the TTDSG and the specifications of the IAB as well as those of Google.
1. localize script
First, we need to find all scripts onyour website . Often scripts are placed in the website because they are loaded on every page of the domain. However, with Google Adsense, in addition to the general script, you also get others that are included with the individual ads.
Here we see the script for integration into the page:
<script async data-ad-client="ca-pub-XXXXXXXXXXXXXXXXXXX"
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"
></script>
And here is an example of a horizontal ad that is placed in a fixed location on the page:
<script async crossorigin="anonymous"
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-XXXXXXXXXXXXX"
></script>
<!-- Horizontal ad test -- >
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-XXXXXXXXXXXXXXXXXXXXX"
data-ad-slot="XXXXXXXXXXXXX"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
2. adjust src and type attributes
Once we have found all the scripts that we want to bring under the control of CCM19, we can add the following part or modify existing attributes accordingly:
Add the type-attribute as follows or update the value if the attribute already exists. The attribute is defined in the opening script-tag (within the angle brackets <>).
Furthermore, do not use the src-attribute to specify the script-URL, but data-ccm-loader-src. This adjustment means that a browser no longer recognizes the corresponding script as Javascript-code to be executed and initially refrains from processing it.
This adaptation effectively prevents the resource/script from being loaded by the browser without consent. The scripts are only loaded and executed once consent has been granted.
<script async data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"
data-ccm-loader-src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"
type="text/x-ccm-loader"
></script>
The line breaks are only for simpler illustration, everything can also be in one line. Make sure that all attributes are separated by a space.
As we also have other scripts, all others must now also be edited. In our example, this concerns the horizontal display:
<script async crossorigin="anonymous"
data-ccm-loader-src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-XXXXXXXXXXXXXXX"
type="text/x-ccm-loader"
></script>
<!-- Horizontal display test -- >
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-XXXXXXXXXXXXXXXXXXXXX"
data-ad-slot="XXXXXXXXXXXXX"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script type="text/x-ccm-loader">
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
3. add group name
We add another attribute to the scripts so that the scripts can now be activated together or activated by the consent of the visitors:
The expression in the quotation marks is freely selectable. Here we have opted for "adsbygoogle".
Now we add this part to the already edited scripts after the type-attribute:
<script async data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"
data-ccm-loader-group="adsbygoogle"
data-ccm-loader-src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"
type="text/x-ccm-loader"
></script>
And again in the horizontal display:
<script async crossorigin="anonymous"
data-ccm-loader-group="adsbygoogle"
data-ccm-loader-src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-XXXXXXXXXXXXXXXXX"
type="text/x-ccm-loader"
></script>
<!-- Horizontal display test -- >
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-XXXXXXXXXXXXXXXXXXXXX"
data-ad-slot="XXXXXXXXXXXXX"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script type="text/x<nt>-</nt>ccm<nt>-</nt>loader" data-ccm-loader-group="adsbygoogle">
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
4. define grouping in CCM19
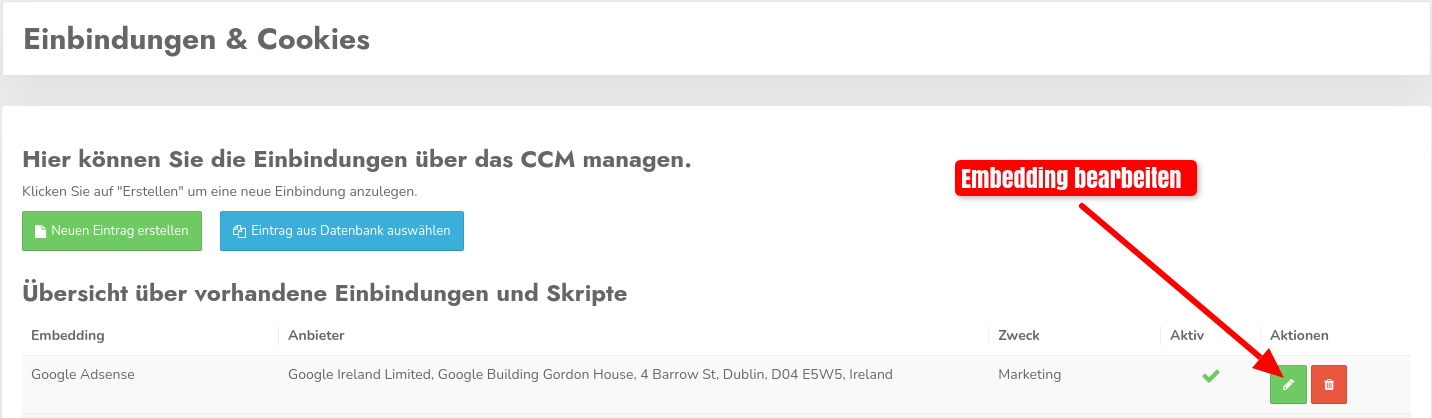
The last measure currently has no effect as CCM19 does not recognize the grouping. So let's navigate to the corresponding embedding in the administrative interface of CCM19 and edit it:
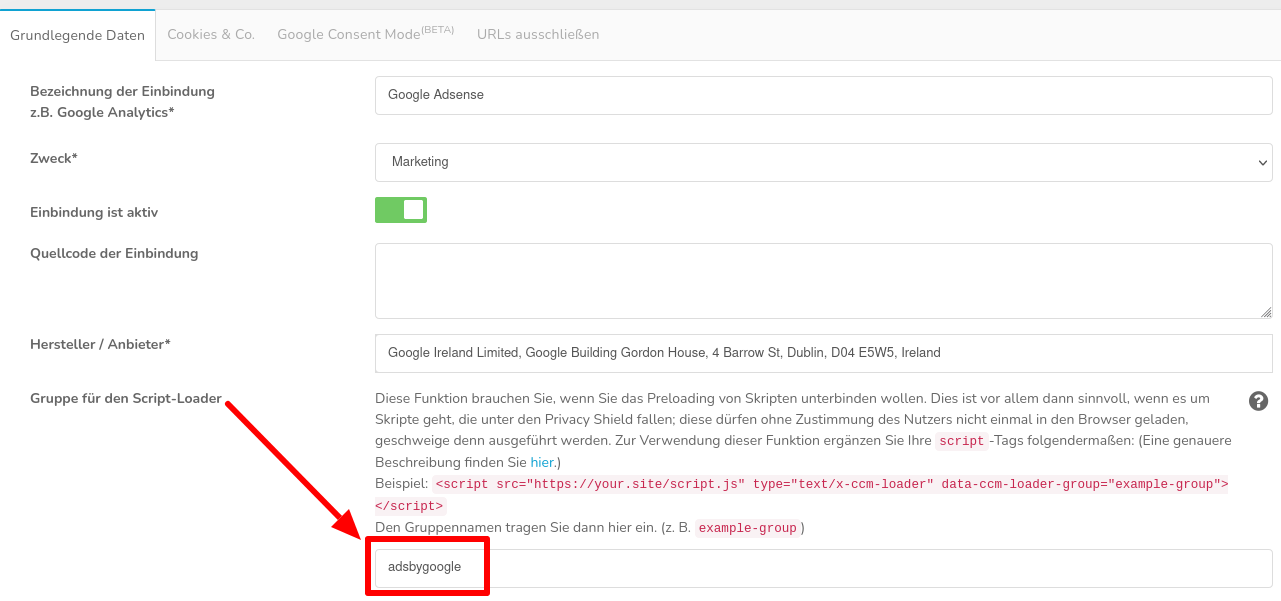
Here we see a field at the top for entering group names. We enter our self-defined group name there. In our case it is "adsbygoogle".
Don't forget to save!