Information on CCM19 with regard to Google Pagespeed
1st introduction
The loading speed of a website is a decisive factor for the user experience and the ranking in search engines. Slow loading times often lead to higher bounce rates and poorer SEO-results.
Therefore, optimizing page load speed or Google Pagespeed metrics is of great importance for website operators to improve both visitor satisfaction and search engine visibility.
Through various technical measures, CCM19 ensures that the cookie banner does not negatively affect the website-performance - on the contrary,the use of CCM19 can even improve pagespeed.
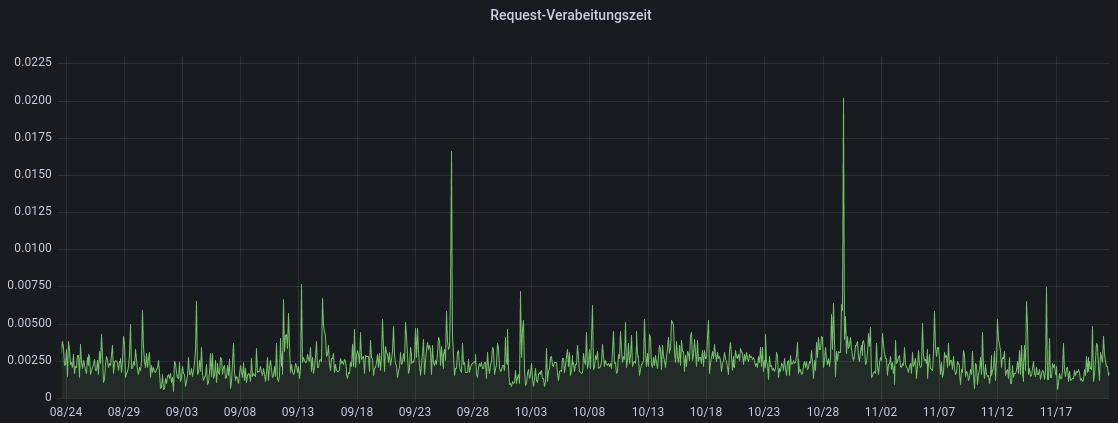
According to internal statistics, the pure server-processing time for the CCM19-script is less than 5 milliseconds on average. This describes the time span in which the server processes the request and provides the script.
The graph shows the average loading time in milliseconds over a period of approx. 3 months
2. measures implemented to speed up CCM19
Various technical adjustments have been made to optimize the loading speed of the CCM19-script. These measures help to maximize performance and ensure fast availability of Consent-Management.
Efficient script-management
Byminimizing and compressing the executed scriptsunnecessary code-parts are removed and the file size is reduced. This leads to faster loading times, as CCM19 uses fewer resources and works more efficiently.
Preloading of app.js and other files
Important resources such as theapp.jsare preloaded before they are needed. Thispreloadingensures that these files are available immediately, which significantly reduces page load times.
Lazy loading of banners and content
Withlazy loading , banners and other content are only loaded when they are actually needed. This reduces the initial loading time of the page and ensures that only the resources that are currently relevant are loaded.
Image element is hidden until the settings-icon is fully loaded
For example, theSettings-iconis not displayed until it is fully loaded to avoid loading incomplete icons. This improves theLargest Contentful Paint (LCP)and ensures faster visual stability.
Placeholders for scripts
Aplaceholder for scripts, especially for the detail-button in the category-list, ensures that the button is displayed stably, even if the script is not yet fully loaded. Thisprevents Cumulative Layout Shifts (CLS)and contributes to a stable page structure, which meets the requirements of Google Pagespeed.
3. further optimization options in the CCM19-backend
In addition to the automatically implemented optimizations, the CCM19-backend offers additional options with which users can further improve the loading speed of their website. These configurable settings help to adapt the performance specifically to your own requirements.
Optimization of the Largest Contentful Paint (LCP)
In the CCM19-backend, there is an option to split the banner text into smaller div-elements. This division of the long intro-text into several smaller texts can ensure that the CCM19 cookie banner is no longer the relevant element for theLargest Contentful Paint (LCP) .
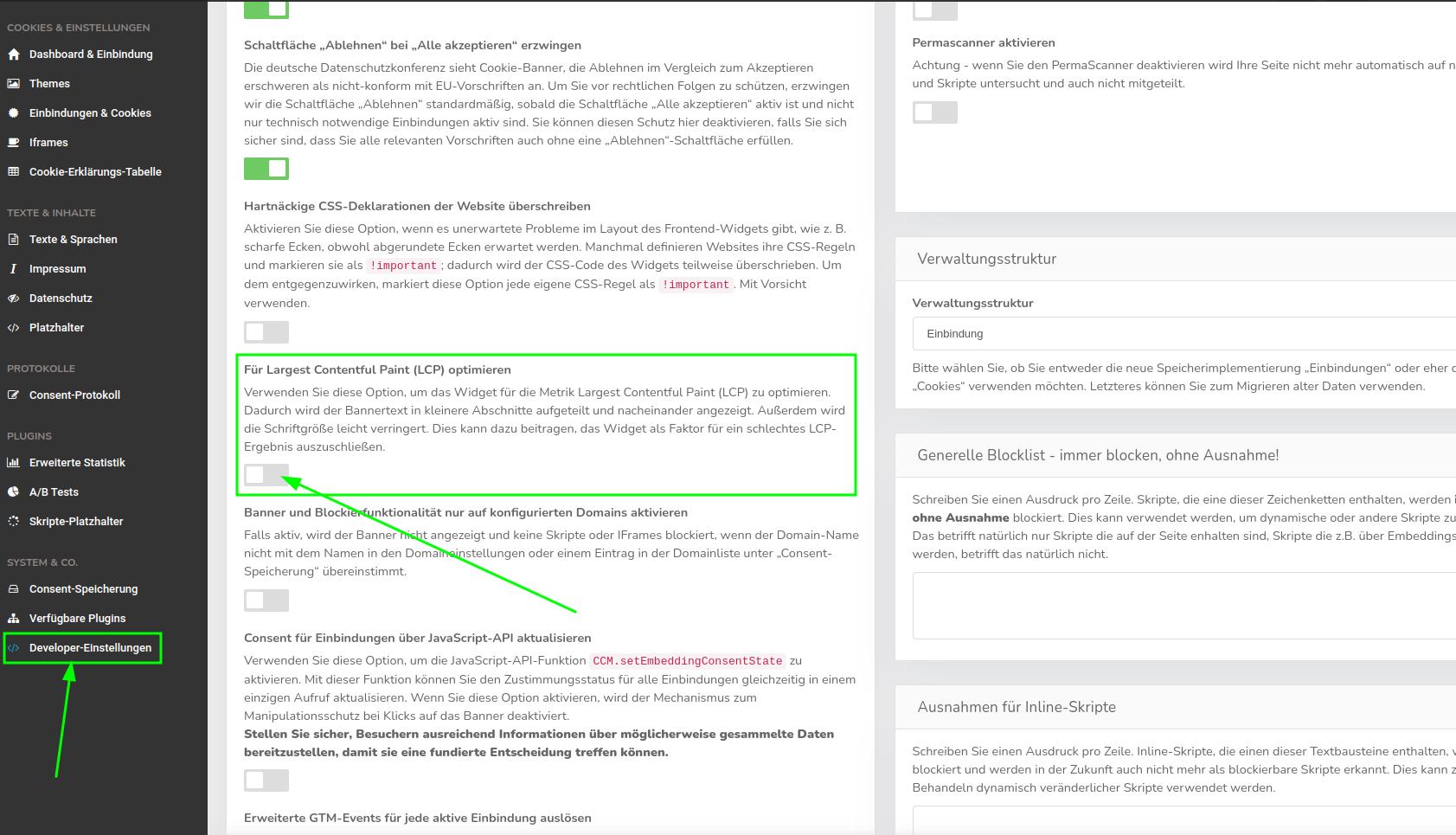
To activate this function, follow these steps:
- Select the relevant domainin the dashboard.
- Click onDeveloper Settingsin the left menu.
- Scroll downuntil you find the option "For Largest Contentful Paint (LCP)".
- Activate the optionby simply toggling it.
- Save the setting.
Integration of external scripts (e.g. Google Analytics)
Another way to optimize the loading speed is to load external scripts such asGoogle Analyticsdirectly via CCM19. The script is removed from the source code of the page and stored in CCM19 instead, so that it is not loaded every time the page is accessed, but only if the page visitor has given their consent. As this significantly reduces the number of scripts on the page, the page can be loaded more quickly. The scripts are only integrated if they are allowed to be used on the basis of the consent-decision.
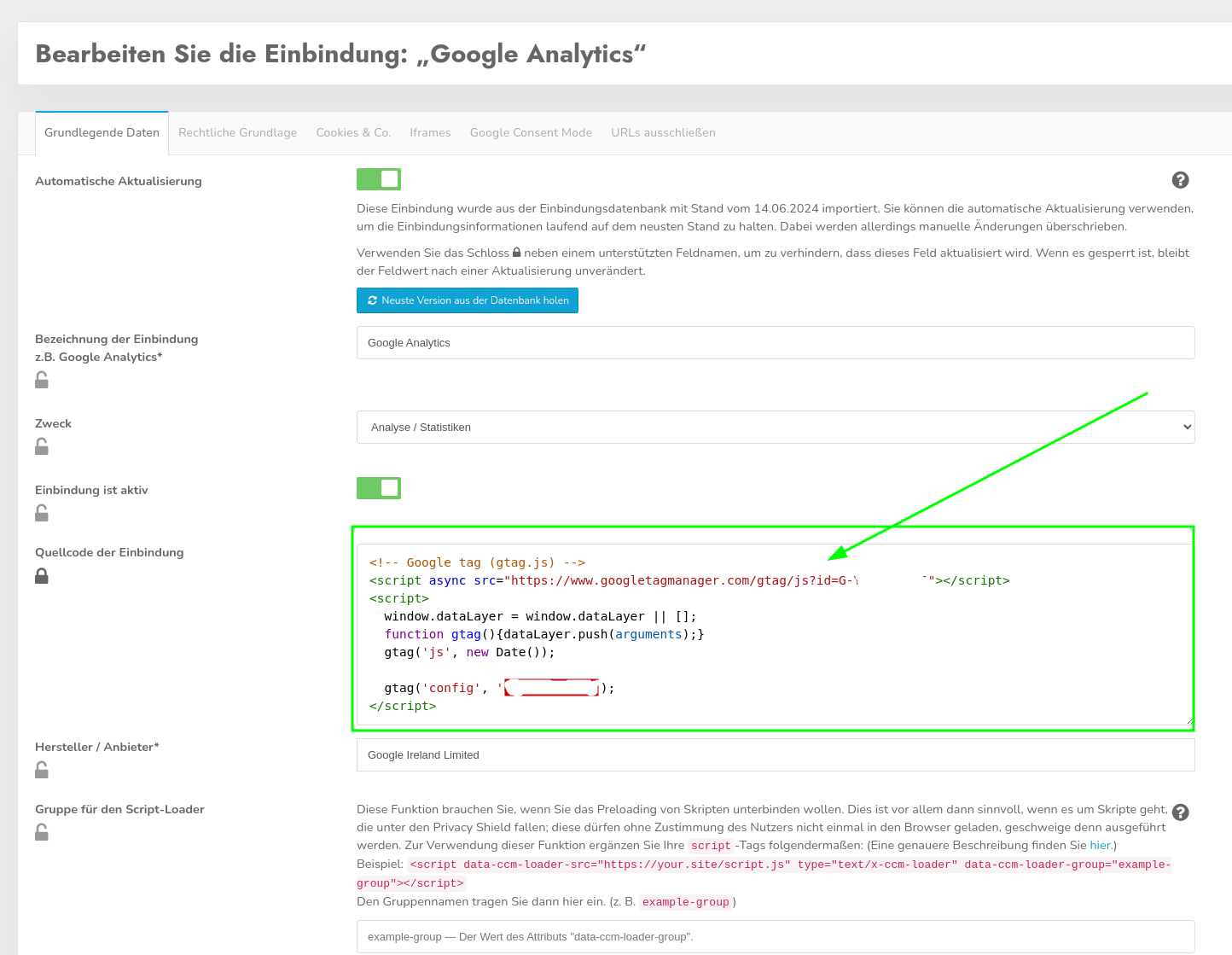
To add an external script, follow these steps:
- Navigate in the left menutoIntegrations & Cookies.
- Select the integrationfor which you want to add the script.
- Click on the green pen-iconto edit the integration.
- Add the desired codeunderSource code of the integrationand save the setting.
Widget-Cache
Thewidget-cacheis activated by default and ensures that frequently used content is cached. This speeds up loading times for repeated page views. If the cache has been deactivated, this can lead to longer loading times. It is therefore worth checking the cache-settings in the backend.
You can find the widget-cache-settings under the menu-item "Developer-settings".
Minification of CSS and JavaScript
CCM19 offers the option to minifyCSS- and JavaScript-files , which removes unnecessary spaces and comments and reduces the file size. This option is activated by default and contributes to the faster loading time of the CCM19-elements. If you are experiencing page load speed issues related to CCM19, you should check that minification is enabled in your account.
The option "Minify Javascript and CSS" can also be found in the menu-under "Developer-settings".
4. CCM19 as initiator of other scripts
In reports on loading speed, it can sometimes appear as if CCM19 is responsible for loading times of several seconds because CCM19's app.js is attributed long loading times.\ However, this is only due to the fact that CCM19 initially blocks other scripts on the website so that they can be released later after consent. As a result, CCM19 can appear as the initiator of the scripts in some tools that measure page speed and the total loading times of all blocked scripts on the page are attributed to CCM19's app.js. However, this is a misleading representation because the actual loading time is of course caused by requesting the blocked scripts on other servers.
To solve this problem, as many scripts as possible should not be integrated directly into the website, but should instead be integrated via CCM19, as described under 3. As the scripts no longer need to be blocked, there is no longer any unnecessary loading time before the consent, which could be attributed to the app.js of CCM19.
5 Factors that CCM19 cannot influence in the loading time
The actual load time experienced by the user is influenced by several factors beyond the server-processing time. These include:
- Network latency: The time required to send data back and forth between the server and the user-. The greater the geographical distance, the higher the latency.
- SSL-encryption: The effort required for the secure transmission of data, which costs time on both the user- and server side.
- DNS-Lookup: The time it takes the browser to find the server address of the script.
- Browser-Processing: The time it takes the browser to download, analyze and execute the script.
- Caching: If the script is already in the browser-cache, the loading time is significantly reduced. If not, it must be completely reloaded.
Conclusion
The cookie-banner from CCM19 has been optimized in such a way that it cannot normally have a negative effect on the page loading speed. In addition, with the script-integration via CCM19, there is even a powerful way to significantly improve the pagespeed-rating of the website.
However, if CCM19 is responsible for an impairment of the loading time, there are a few settings that should be checked. If all the measures mentioned in this article do not help, you can always contact our support team with your problem. We will take a look at the problem and help you find a solution. Simply contact us by e-mail at info@ccm19.de or by telephone on +49 (0)228 536 637 26.