Wix
To install our Cookie Consent Manager for your Wix-blog or your Wix-website, simply follow the steps below:
Log in to your Wix-account
Log in to your Wix account.
Select website
In the overview for the websites, select the website in which you would like to integrate CCM19.
Open the website administration
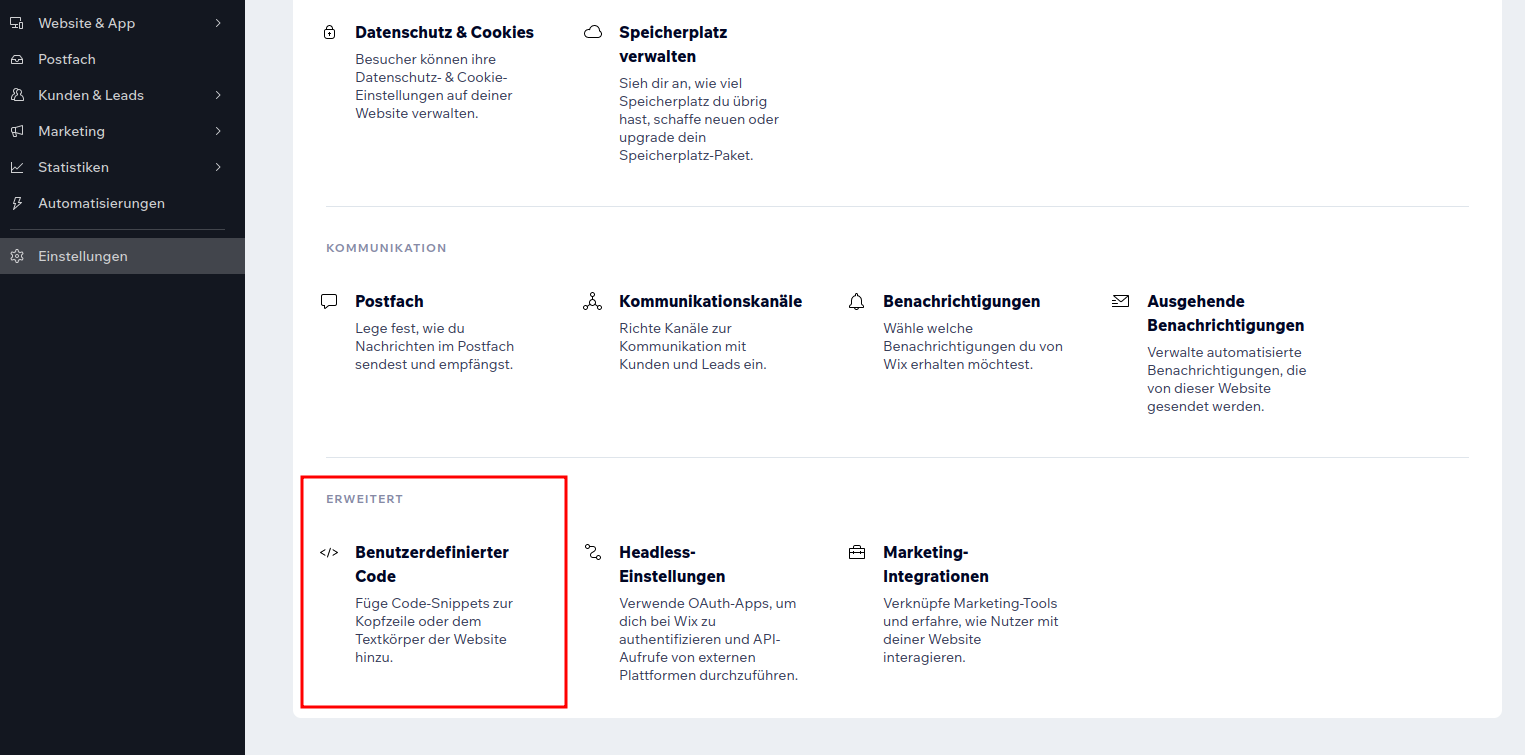
Open the settings in the website administration. You will find the link at the bottom of the left-hand navigation bar:
Open "User-defined code
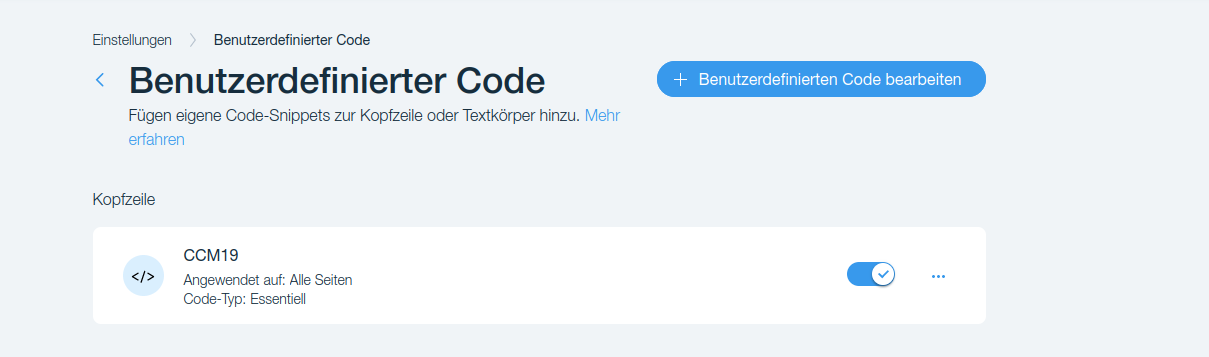
Scroll to the bottom of the list of possible settings. In the last line you will find the item "Custom code". Click on it:
Install CCM19 in header area
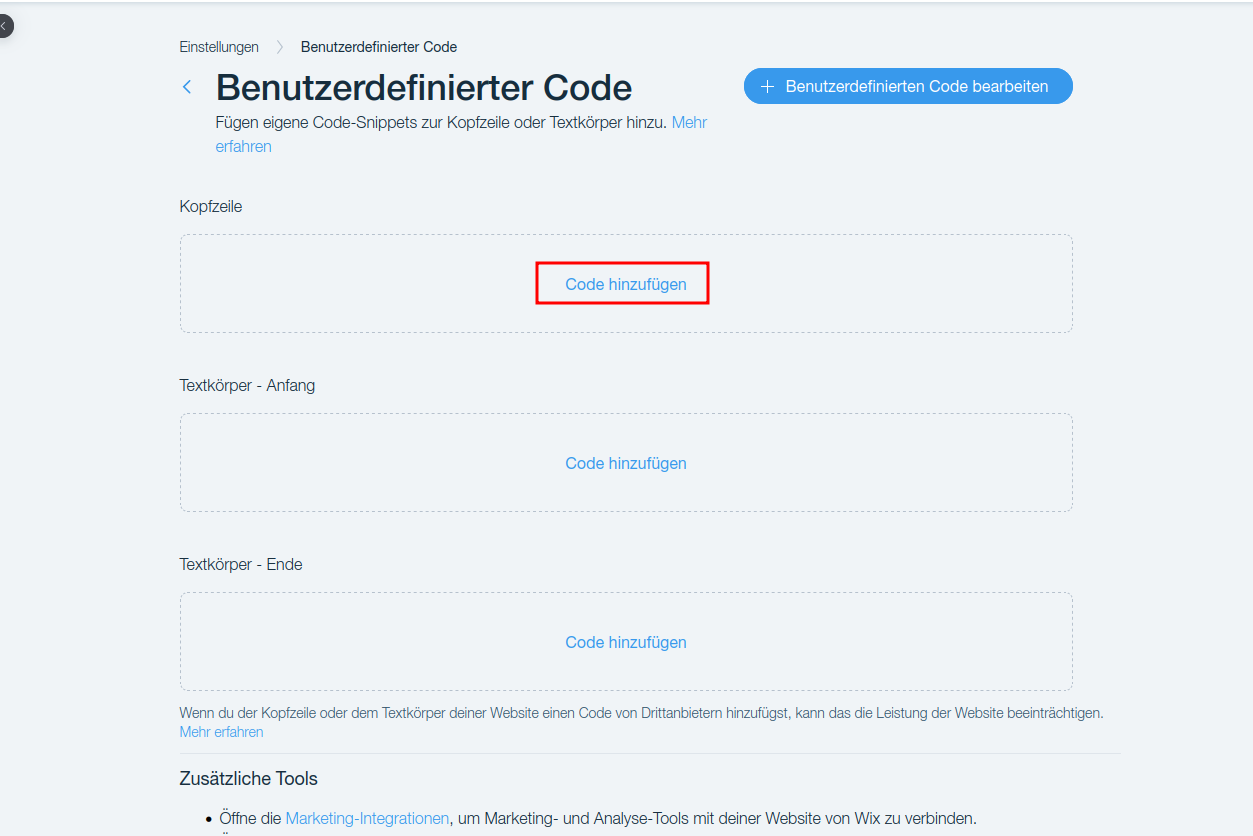
You will now see three areas where you can add scripts. We would like to add the CCM19 in the header-area, in the first position. So click on the "Add code" link under "Header":
Insert code
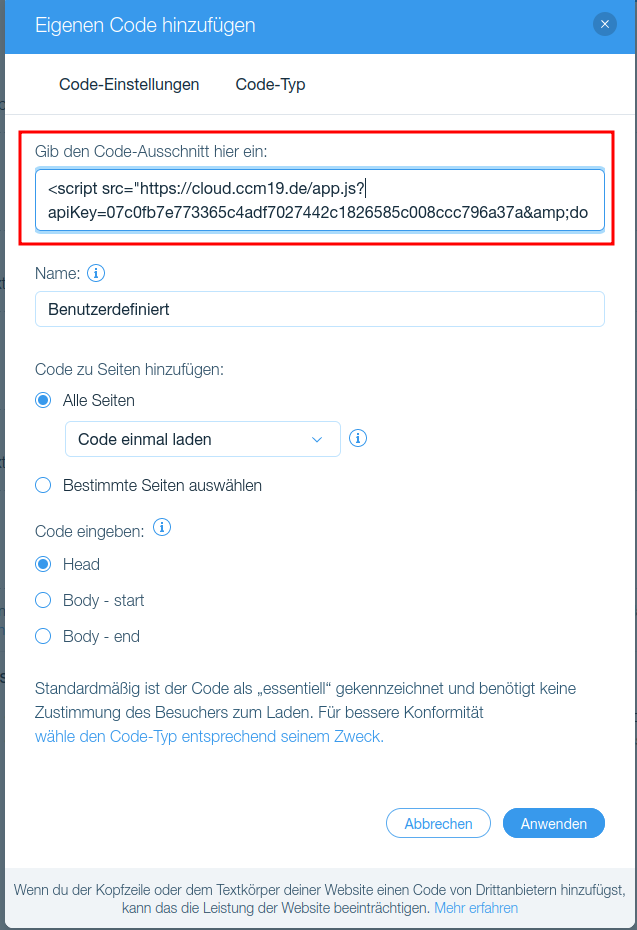
In the mask that has now opened, the code-snippet from CCM19 must be copied into the field "Enter the code-snippet here". It will look like this:
Place code in the head of the page
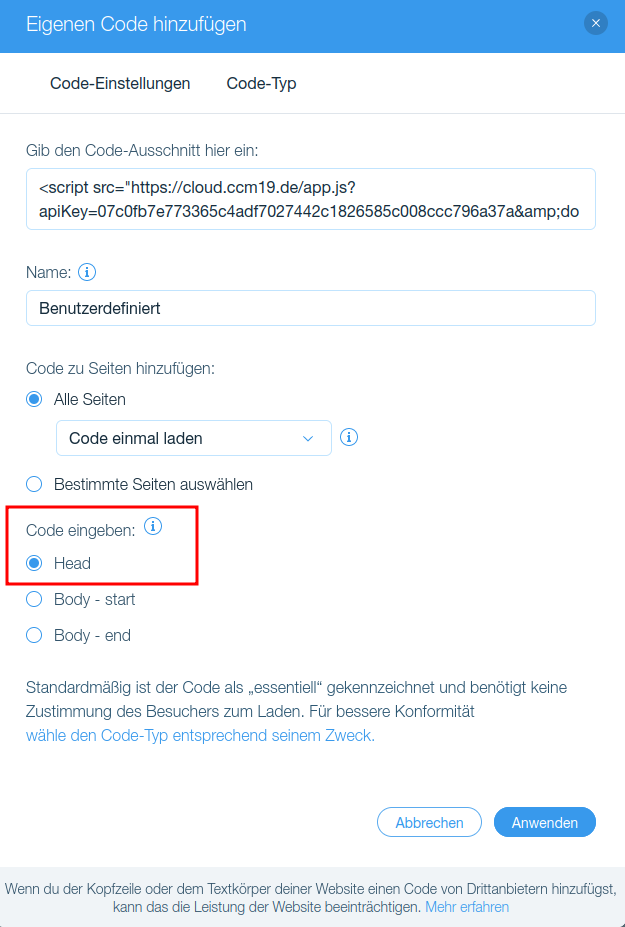
Further down, "Head" is already selected under the subheading "Enter code". This setting is retained.
Done
Finally, click on "Apply". The result will look like this:
The code will now be integrated on your page and the CCM19 banner should already be visible when you call up the page.
Icon-Alternative - Cookie-Open settings via link
If you would like to use a link instead of the icon (found at the bottom left by default) to give the user the option of editing their consent from any page, please do the following:
1. create the text to be linked
To make it accessible from anywhere, we recommend placing the link in the footer of the page. To do this, use a text element (text section) in which you enter the desired link-text (e.g. Open settings). Then publish the change so that the link is visible in the frontend of the live-page. Alternatively, you can also carry out the next step in the preview.
2. read element-ID from the page
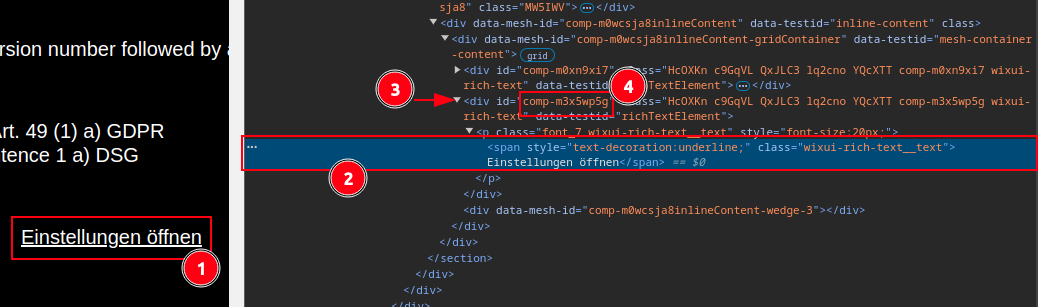
Now go to your website, right-click on the previously selected text (1) and then click on "Examine" (the name may vary depending on the browser you are using). The developer-console will now open, in which part of the code is highlighted in color (2). From this area, you now have to go up line by line until you reach the first div id="xxxxxxxxx" ... (3). Here you can read out the corresponding ID.
In our case this is "comp-m3x5wp5g" (4), in your case it will have a different name. We will need this ID in a moment, so it should be saved or written down somewhere.
3. create user-defined code
We now add a new code via "Settings" and "Custom code".
<script>
document.getElementById("comp-m3x5wp5g").onclick = function() {; window.CCM.openWidget()};
</script>
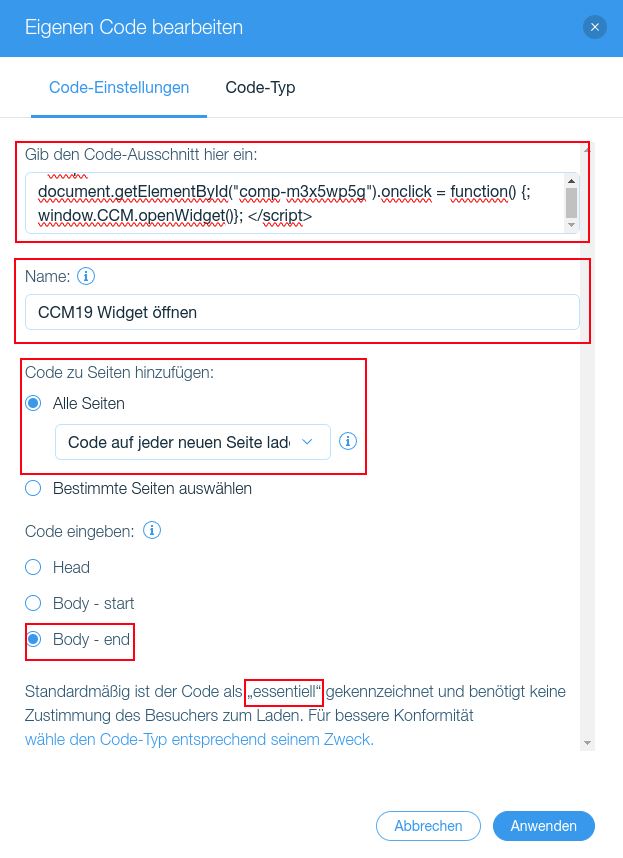
Copy this code and paste it into the first field
Make sure that the settings correspond to those in the screenshot (the name can be freely chosen).
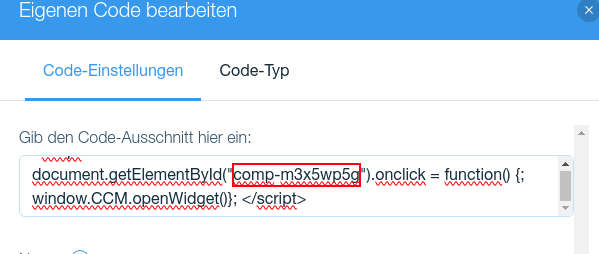
IMPORTANT: in the code-snippet, the ID (in our case "comp-m3x5wp5g") must be replaced with the one we determined previously:
Save by clicking on "Apply" - The link will immediately open the cookie-settings in the frontend.
Integrating the CCM19 cookie-Explanation-table
With CCM19, you have the option of displaying the cookies used by your website as a table in your privacy policy. As Wix does not currently support the conventional integration-variants, the following procedure must be followed for integration:
1. create custom code
As described above for the integration of CCM19, we also need to create a custom code here.
<script>
Array.prototype.slice.call(document.querySelectorAll('p')).forEach(function (element) {
if (element.textContent == 'ccm-cookie-declaration') {
element.classList.add('ccm-cookie-declaration');
}
});
document.querySelectorAll('p.ccm-cookie-declaration').forEach(function (pElement) {
const divElement = document.createElement('div');
divElement.className = pElement.className;
divElement.innerHTML = pElement.innerHTML;
pElement.parentNode.replaceChild(divElement, pElement);
});
</script>
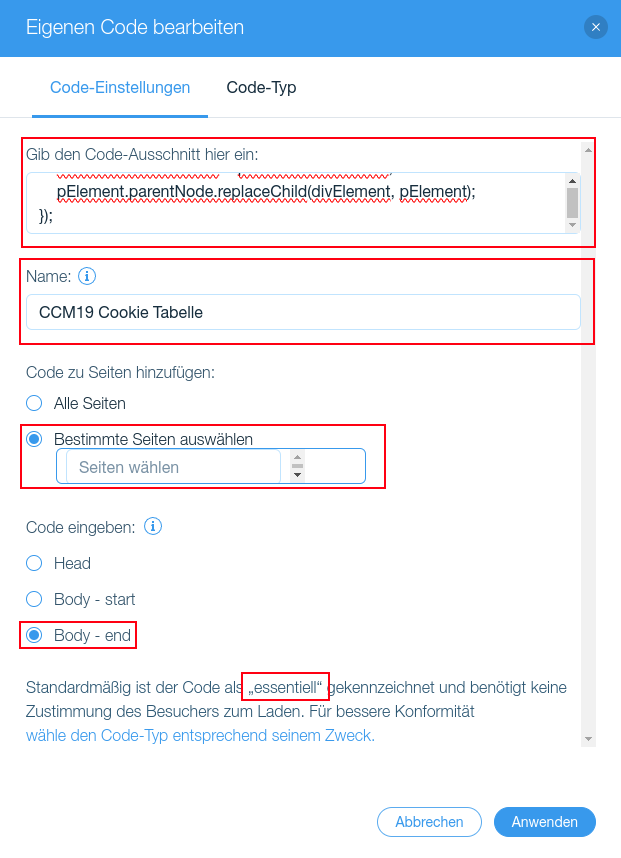
Copy the code and paste it into the first field:
Specify a name and select the page on which the cookie table should appear. Also check whether "Body - end" and the type "essential" are selected. The latter can be specified via the "Code-type" tab (shown in the image above). Then click on "Apply".
2. place table
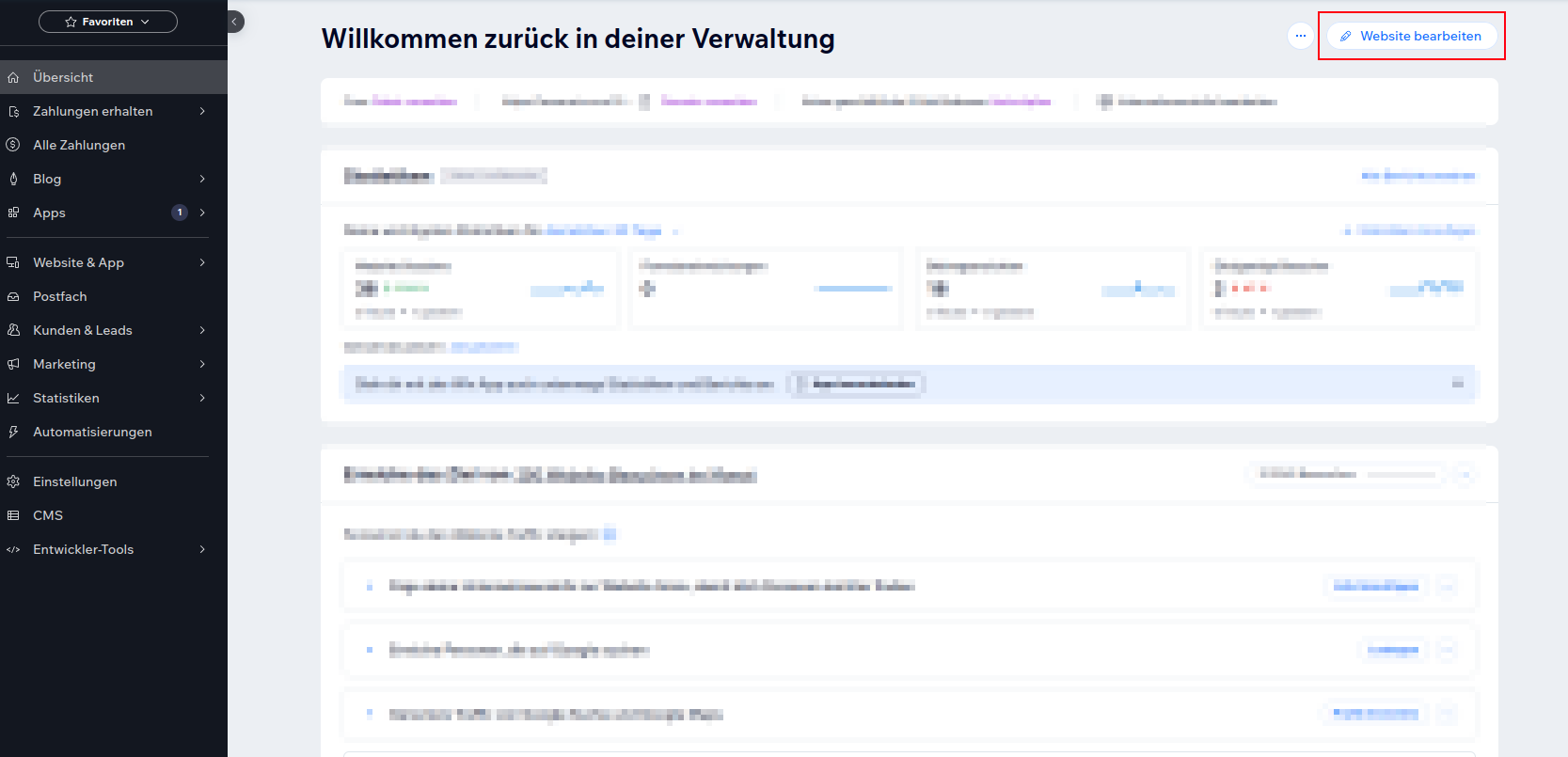
Click on "Overview" in the left-hand menu to access the website-editing via the button at the top right
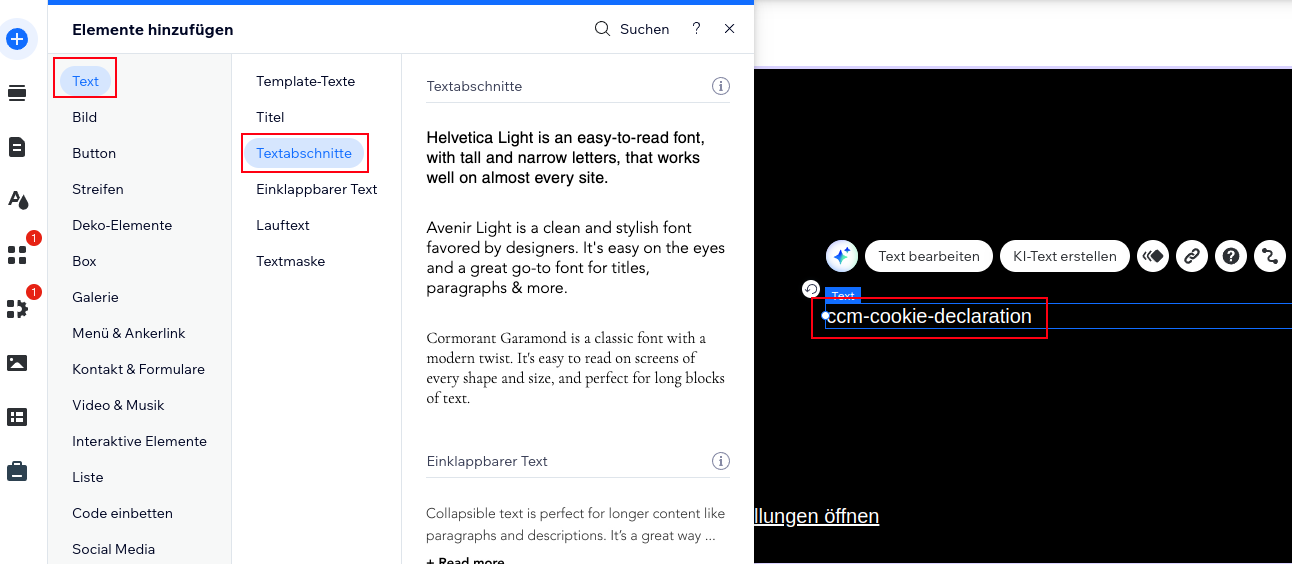
Now go to the page on which the cookie-explanation-table should appear. Here you add a "Text" as a "Text section" and then enter "ccm-cookie-declaration" in the text field and make sure that there are no spaces before and after it.
That was the last step, the cookie declaration table is now displayed on your website.