Basic / Standard Integration
The question that naturally arises: how do I link my website / online store with CCM19 or how do I get the banner onto my site?
The solution is actually very simple, you just have to integrate a small piece of HTML code that the CCM19 system provides you with into your site.
You will find the snippet in the dashboard of your CCM19 installation - always suitable for the respective domain.
Most CMS / store systems have a ready-made interface for this type of integration, so that you can easily handle this. A number of systems are listed in the menu on the left.
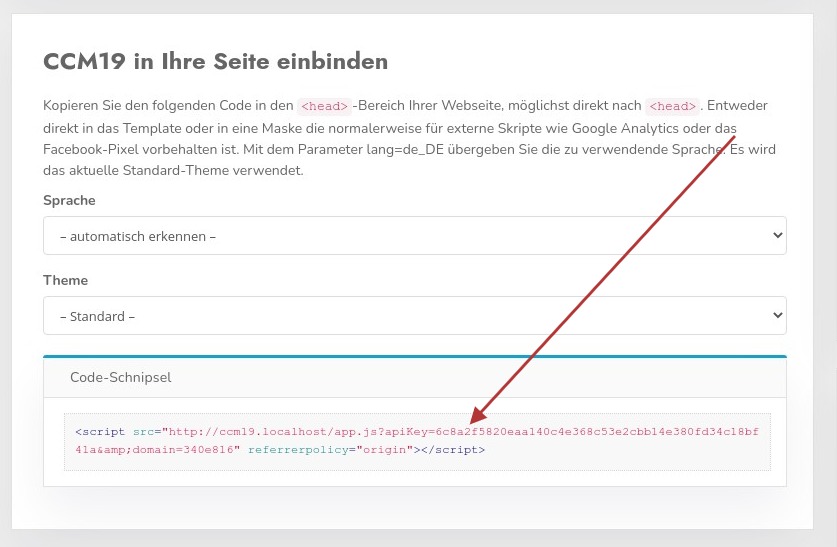
Dashboard in CCM19
in your dashboard you will find the following area.
If you want to use a specific language, you can select it using the Language select field.
You can also specify a theme that is to be called up that differs from the standard theme.
The finished snippet is marked with the red arrow.
Integration code
The embed code can look like this, for example.
<script src="http://CCM19ServerUrl/app.js?apiKey=1234&domain=1234&lang=de_DE"
referrerpolicy="origin">
</script>
Example integration
Copy this code and integrate it into your page as high up in the page header as possible, preferably directly after the first element
<html>
<head>
<script src="http://CCM19ServerUrl/app.js?apiKey=1234&domain=1234"
referrerpolicy="origin"></script>
</head>
<body>
</body>
<html>
All other integrations in all possible CMS / store systems also follow this pattern. Depending on the system used, it may be a little more complex or easier to accommodate this snippet.
Most CMS / store systems have a ready-made interface for these things, so that you can easily integrate this via it