Set up and use themes
CCM19 is fully themeable - i.e. you can customize the look of all elements of the front end. You can try out as many themes as you like.
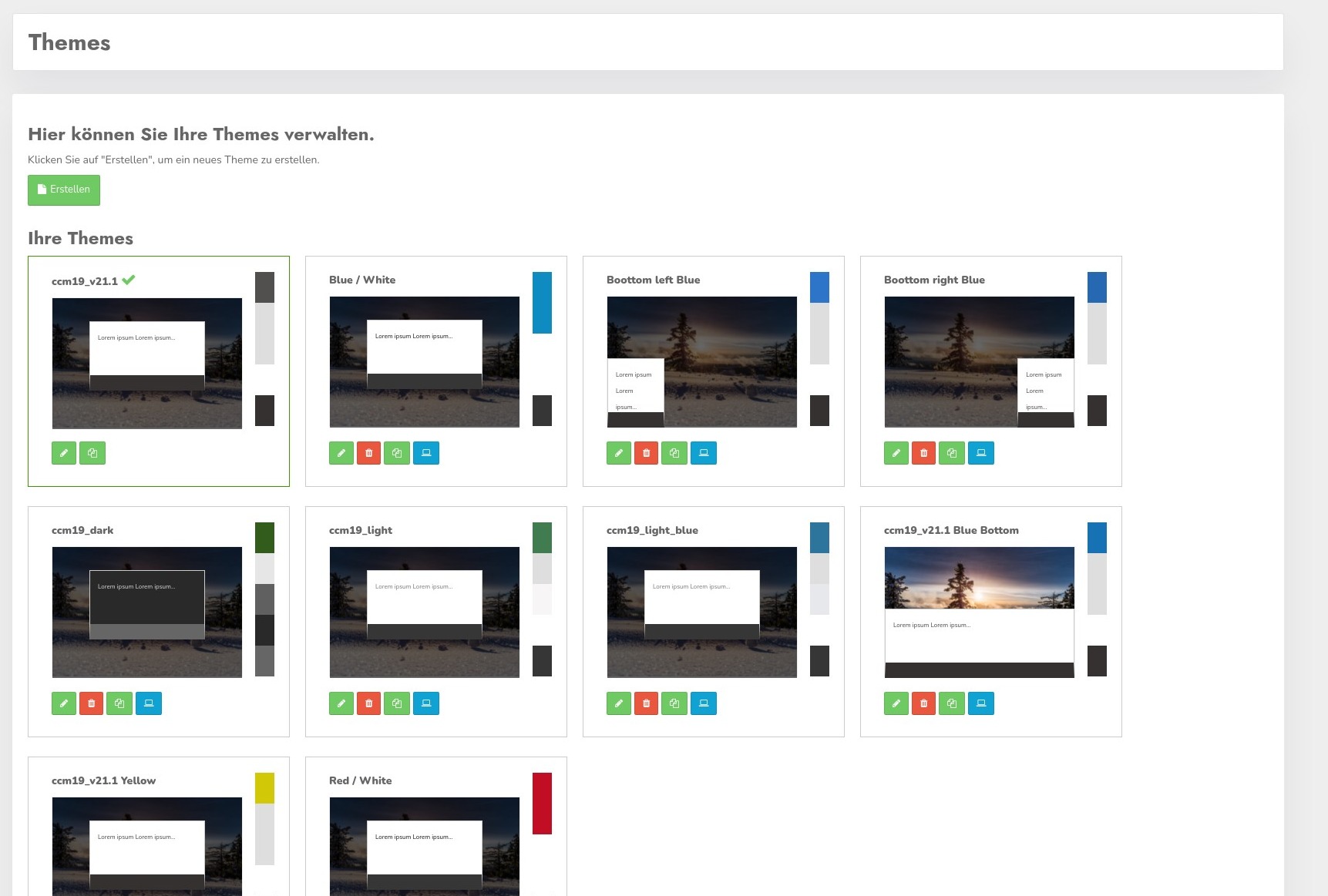
If you click on the "Themes" menu item, you will first see an overview of the existing themes.
Clicking on thegreenpencil icon takes you to the editing screen, theredtrash can deletes your theme (on request) and clicking on the doublegreenfolders copies the existing theme.
Click on theblueicon to set the theme as the default for the frontend.
Create new theme
If you want to create a new theme, you can either click on the "Create" button or copy an existing theme and customize it.
Copying is the procedure recommended by CCM19 - also for individual adjustments to existing themes. This way you always have a fallback at hand.
Customize layout / theme
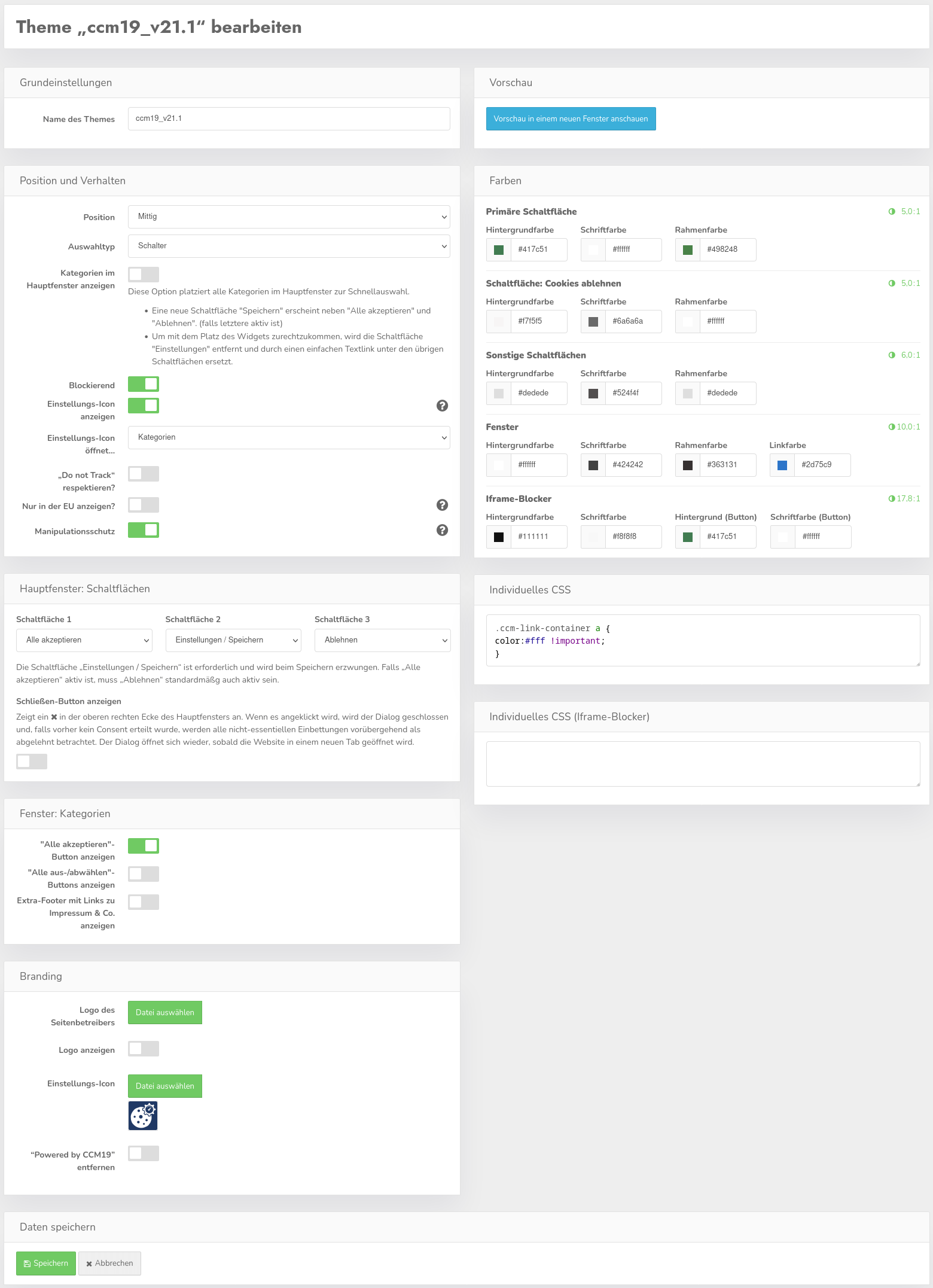
In each theme, you can define the theme with the help of various buttons and setting options. You also have the option of customizing every visual detail with the help of CSS-instructions. The entire front-end mask can be influenced using CSS.
If in doubt, use*!important for the individual CSS-settings to overwrite the settings of your content-management-system.*You will find numerous setting options in the interface. The settings you make here will result in the following frontend.
Preview
Click on the "Preview" button to get a preview of the frontend-widget with your settings. The click does not open your page, but a page inside the CCM19 admin area. A reload is required after each change to the layout. The widget is fully functional - i.e. you can test all elements of the widget.
Your current start page is always loaded as a screenshot in the background so that you can see the effect directly.
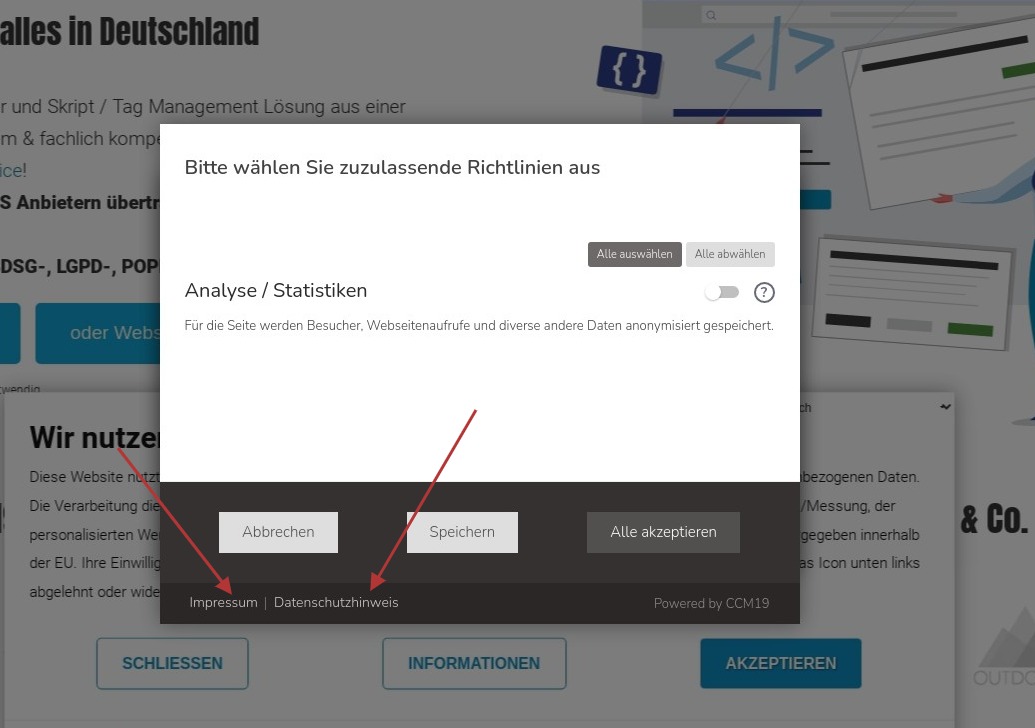
The buttons and background colors that you set in the administration appear directly in the frontend. The "Imprint" and "Privacy policy" links can also be visually customized.
Buttons & settings
The following setting options are also available:
Position
Here you can position the cookie-banner on the website. You can select the following positions:
- center
- top
- bottom
- bottom left
- bottom right
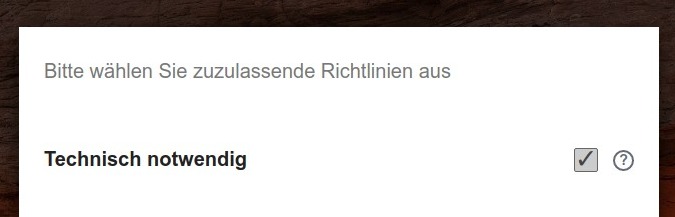
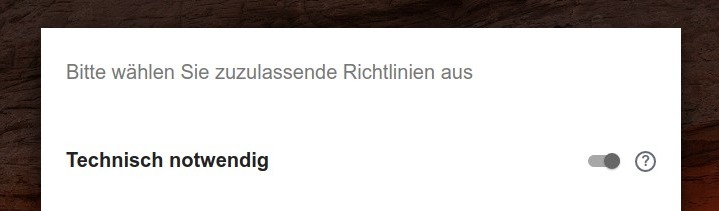
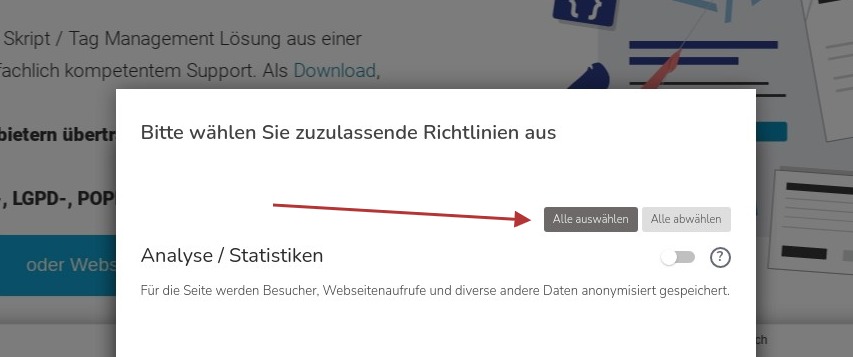
Selection type
You can select whether the settings in the banner for categories and individual embeddings are displayed with check marks or buttons:
Tick:
Switch:
You can of course adjust the colors via the individual CSS-settings.
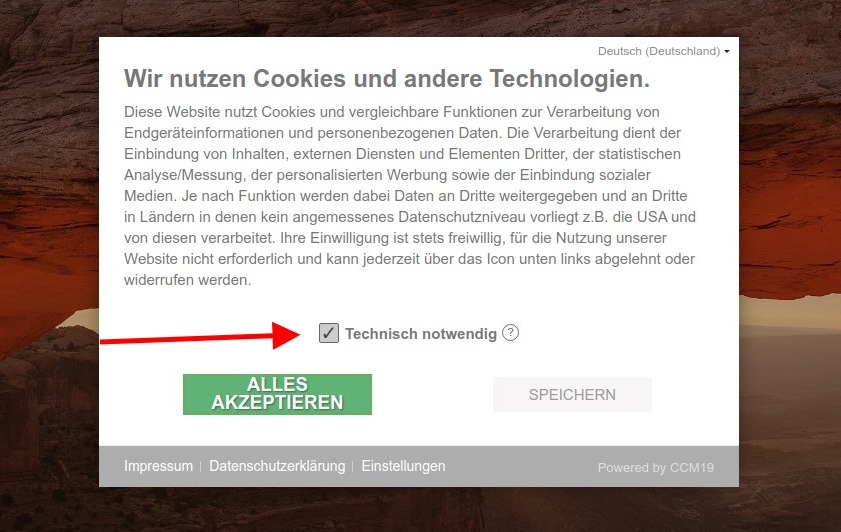
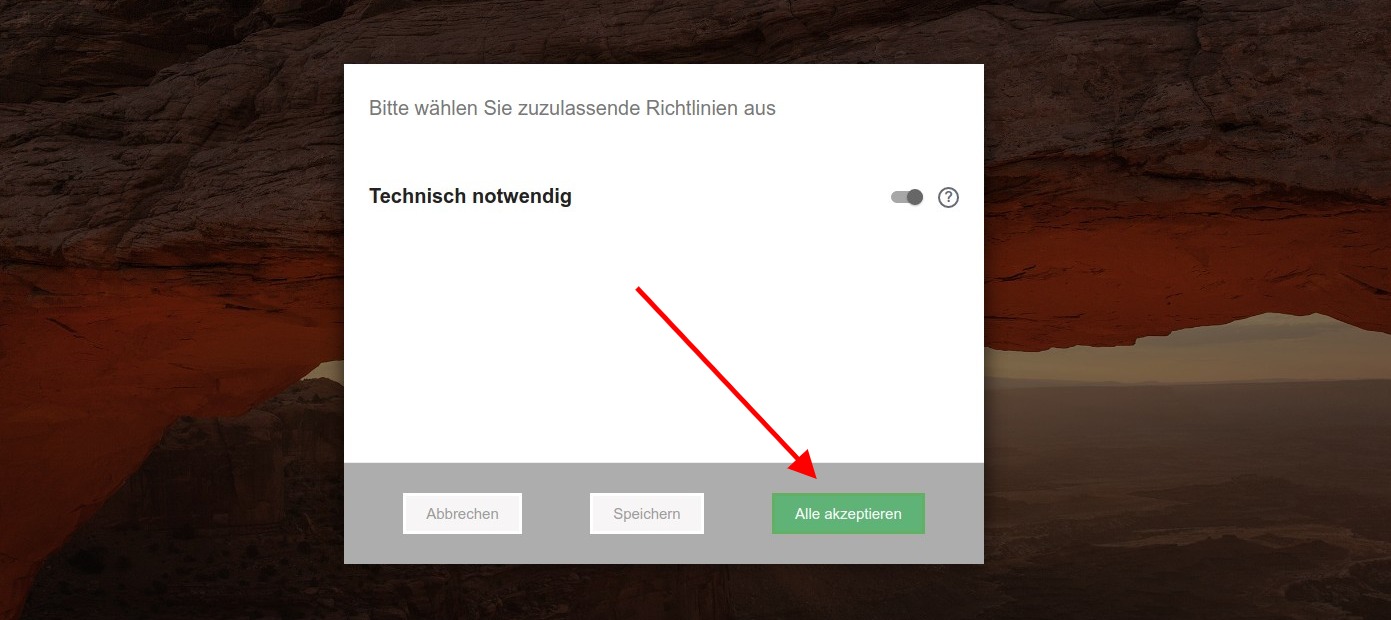
Show categories in the main window
This option places all categories in the main window for quick selection.
- A new "Save" button appears next to "Accept all" and "Reject". (if the latter is active)
- To cope with the space of the widget, the "Settings" button is removed and replaced by a simple text link below the remaining buttons.
Blocking
Blocking means that - as can be seen in the screenshot - the page is darkened and blocked in the background. Only when a visitor has definitely decided whether or not to accept the cookies will they be allowed to access the page.
Settings-Show icon
If this checkmark is set, a settings-icon is displayed on the website via Javascript after confirming the cookie-banner. In this way, the revocation option required by the GDPR and the TTDSG can be provided easily and without further intervention on the page. The icon is placed in the bottom left corner by default.
Settings-Icon opens..
Here you set which window should be opened when you click on the settings-icon; the first or the second layer of the widget, i.e. the general start view or the detailed view with the corresponding selection.
Respect "Do not Track
If this setting is activated, the "Do not Track" (DNT) setting in the browser is automatically respected and implemented - i.e. no cookie-banner is displayed, but only technically necessary elements are loaded directly if the visitor has activated the DNT-function in their browser.
However, it should be noted that this setting is normally deactivated in most browsers and is already considered obsolete by some browsers.
Show only in the EU
With this setting, you can specify that the-cookie notice is only displayed to visitors from the EU. The resolution is based on the IP used by the visitor and can therefore not be 100% accurate. For visitors from other countries, all cookies are activated unless the visitor signals "Do Not Track" and "Respect Do Not Track" has been activated.
This product contains GeoLite2-data from MaxMind, available at https://www.maxmind.com.
Country classification
Some countries (even if they are not part of the European Union) are classified differently. You can find more information here:
Unknown country (e.g. Intranet-IP)
here it is always assumed that the GDPR could apply.
Similar laws: Adequacy decisions with the EU exist
These countries are treated as EU-countries by default because they have adopted data protection laws that are strict enough for an EU data protection-adequacy decision.
- Andorra
- Argentina
- Canada (PIPEDA)
- Switzerland
- Faroe Islands-Islands
- Guernsey
- Israel
- Isle of Man
- Jersey
- Japan
- South Korea
- Liechtenstein
- New Zealand
- United Kingdom (PECR/UK GDPR)
- Uruguay
Similar laws, but without adequacy decision
These countries are also treated as EU-countries by default because they have adopted data protection laws which, in the opinion of CCM19-developers, are strict enough to justify displaying the data protection-banner.
- Brazil (LGPD)
- Mexico (LPPD)
- Turkey (LPPD)
- Singapore (PDPA)
- Monaco (Act 1.054) (so far only limited adequacy decision for financial data)
- San Marino (GDPR, Law No. 171)
Manipulation protection
This setting prevents simulated clicks on the Accept-buttons in order to protect the user's cookie-selection and thus strengthen your legal position when giving consent.
Unfortunately, some scripts such as "fastclick", which intervene in the processing of finger touches and mouse clicks, can trigger this protection. If you use such a script, please check whether you really need it and whether the cookie-dialog can still be used in the usual mobile-browsers. Otherwise it may be necessary to deactivate the manipulation protection.
Do not deactivate this function if you are not sure that it is absolutely necessary. This could weaken your legal position when proving that consent has been given.
Main window buttons
Here you can define the order and selection of the buttons in the main window of the cookie-banner.
In addition, a ✖ can be displayed in the top right-hand corner of the banner with the setting "Show close-button". Clicking on it temporarily closes the cookie-dialog until the browser-tab is closed and only technically necessary cookies are loaded.
Note:
According to TTDSG and DSGVO, a Consent-widget needs an equivalent option to reject or cancel cookies as to accept them. Therefore, it is automatically ensured that the "Settings" and "Reject" buttons are active as soon as the "Accept all-" button is activated.
In the exceptional case that you can comply with the relevant regulations for your target markets even without a reject-button, the latter security function can be deactivated in the "Developer-settings".
Main window categories
Here you can define the functionality in the categories-window (2nd level) of the cookie-banner.
"Accept all"-button in the Show categories window
With this setting, an additional "Accept all" button is displayed in the categories-window.
Show all select/deselect-buttons
If you check the box here, a corresponding selection is offered with which a visitor can activate/deactivate all integrations at once.
Extra-Footer with links to imprint & Co.
If this checkmark is set, a footer with the links to the legal notice, data protection & Co. is also displayed in the 2nd level.
Not active by default.
Logo of the site operator
Here you can upload a logo for the cookie-banner. This will be displayed in the-banner cookie above the text. No logo is displayed by default.
If you have already uploaded a logo and want to delete it again, click on the arrow to the right of "Select file", then on "Reset image" and finally on Save.
Show logo
This allows you to set whether the logo should be displayed in the cookie-banner or not.
Remove Powered By CCM19
By default, the-banner cookie links to the CCM19 website with the text "Powered by CCM19" at the bottom right. This link can be removed by ticking this box. However, this is only possible if a NoLabel-license has previously been purchased for this installation.
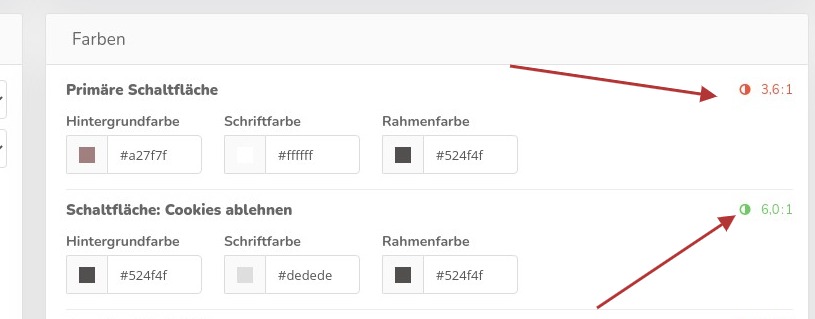
Colors
Here you can set the color for the various buttons and backgrounds in the frontend - please note that, for example, frames can disappear if you set a white frame on a white background. White text on a white background is also not visible. It is best to check each change once in the frontend by calling up the overlay again!
Please note that the contrast for the colors should also meet certain minimum requirements in order to ensure a certain degree of accessibility. To help with this, the contrast ratio between text and background is displayed to the right of the color settings.
Whether the contrast is high enough is shown in color. For example, the buttons should have a contrast of at least 5:1. If the number is red, the contrast is too low.
Please also note that the contrast indicators must be green if you are using TCF / IAB.
CSS
Here you can enter completely individual CSS - for the individual elements please refer to the page inspector of your browser. If in doubt, you must overwrite settings with !important -Example:
.ccm-root button {
border:1px solid #c2bcbc;
}
.ccm-control-panel-- purpose > input[type="checkbox"] + label {
color:#ccc;
}
.ccm-modal-- footer {
background-color:#26282f;
}
Custom CSS Iframe-Blocker
Here you can assign individual CSS-instructions for the iframe-blocker, e.g. for special background images. To simplify the setting of targeted CSS, the blocked domain is set as a CSS-class on the HTML-element.
Example:
- Blocked is
https://www.google.com/maps/... - In the iframe, the HTML-element receives the class as follows:
domain-- www-google-com - Possible CSS:
```
html.domain-- www-google-com body {
background-image: url('google-maps-placeholder.jpg');
}
html.domain-- www-facebook-com body {
background-image: url('facebook-placeholder.jpg');
}


.jpg)