NoLabel-Settings
Under Settings in the standard Agency-version, you have the option of making various configurations.
All agency-versions can change the following settings
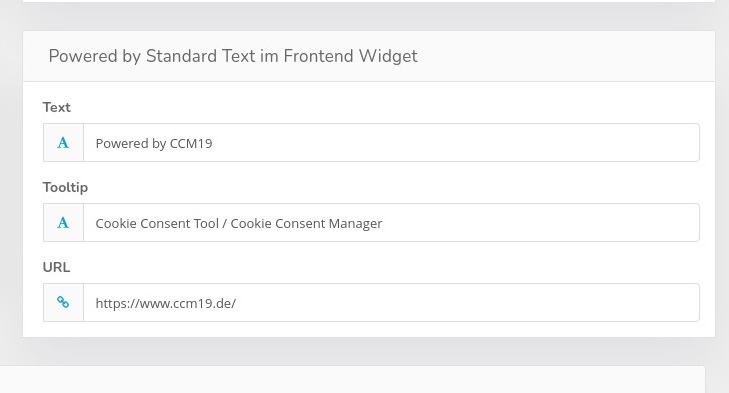
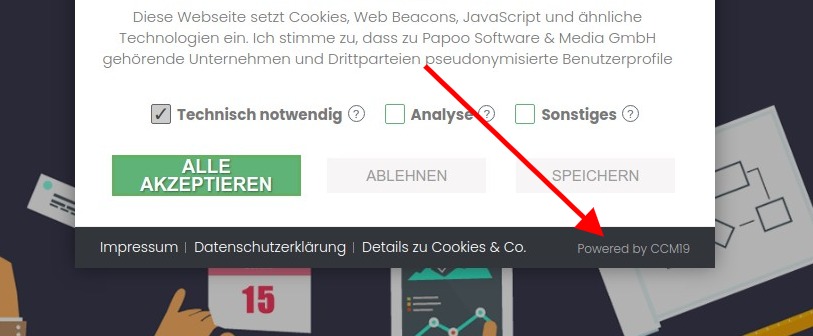
These are the standard NoLabel links in the footer of your customers' widgets. So you can always link to your page from there or hide it completely. This is possible for each of your customers.
It is about this area.